断断续续经营了四年左右的周练星球(进星球加卫星Yannanfei1988)每周我会发布一个设计话题,比如海报设计、订单页设计,只要你设计了,我就给你点评,指出问题。我相信一万小时定律和刻意练习,因为我就是一步一步从设计小白到斩获国际大奖的。



在我们周练群作业中,基本来训练的学员大部分是编排文字功力不行,这是设计的基础。所以周练作业是通过一年的训练来提升。文字编排能力就好比词汇,而版式更像是语法,只有当词汇量达到一定量,语法才显得更有意义。我的设计三元法之文字编排小到一个名片设计大到一本书的设计都需要大家耐心地把文字编排能力提升上来。我接触到的设计师都觉得文字编排能力不叫个事儿,觉得很容易。大家更容易被外在的形式所吸引,最后本末倒置,就算直接抄一些优秀的版式依然做不好设计。
我下面通过名片设计把一些文字编排的重点给大家捋捋,看看你有没有注意到一些细节。

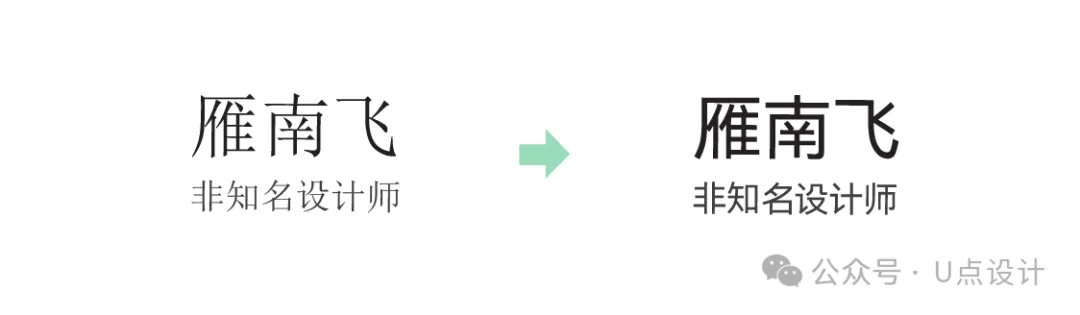
人名在名片中有着重要的地位,我这里用12pt。默认字体用的宋体,但是一般情况建议大家用鸿蒙黑体,黑体的实用性更强,可以用在更多的场景中。鸿蒙黑体也是开源免费商用字体。为后期推广带来便利。



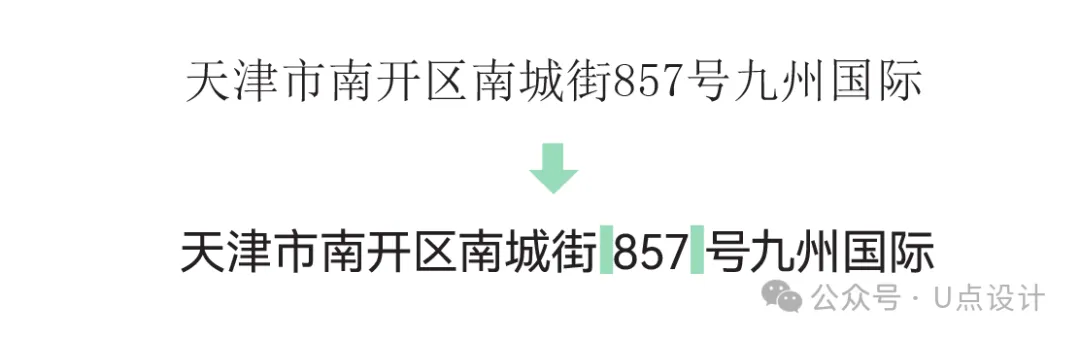
名片中的地址也是重要信息,我一般也用8pt字体。我这里也是鸿蒙黑体,字符微调也是用的视觉。注意在文字和数字之间我都加入了绿色间距,这个是窄间距(在AI中文字/插入空白字符/窄间距)比手动敲空格要好很多,他是根据文字大小比例设置的。

名片中的联系方式是重中之重,一定要保证清晰得体。字体上我还是用了鸿蒙黑体,8pt,字符微调用视觉。

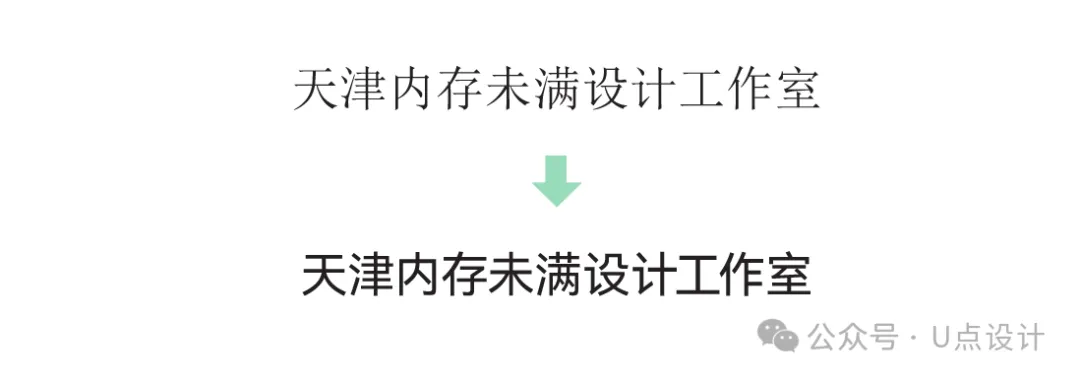
英文的工作室名称也要改成鸿蒙黑体。由于是标题,可以考虑12pt、14pt、16pt等。要根据版面的位置规划进行字号选择。这就是设计的灵活性,不是说我们现在定的字号就一成不变了。当然常用正文字号,不建议反复修改,作为名片设计重要信息内容都属于正文。
到此为止我们把常用的基础文本都进行了梳理和编排。无论你做什么设计都会用到文字编排的内容。当然关于文字编排还有很多细节内容,用到哪里会给大家一一说明白。设计三元法之文字编排,这里的“元”的概念其实是未知的概念,也就是说文字编排方法是无穷的无限的,你可以做出很多的文字编排形式,作为你的备选,即便你不确定后面是否能用到的,我建议你也做出来。这样到了第二步设计三元法之套用网格,就会有更多的选择性。因为文字的编排是无穷的再乘上网格体系也是无穷尽的最后肯定是形式多变的。

设计三元法之套用网格。这里是说你可以设定一种符合你文本体例形式的网格系统。然后将你之前编排的文本,像堆积木一样搭建出你的版面形式。我这里给大家演示如何利用Adobe illustrator快速制作五八网格体系。
1、新建一张名片


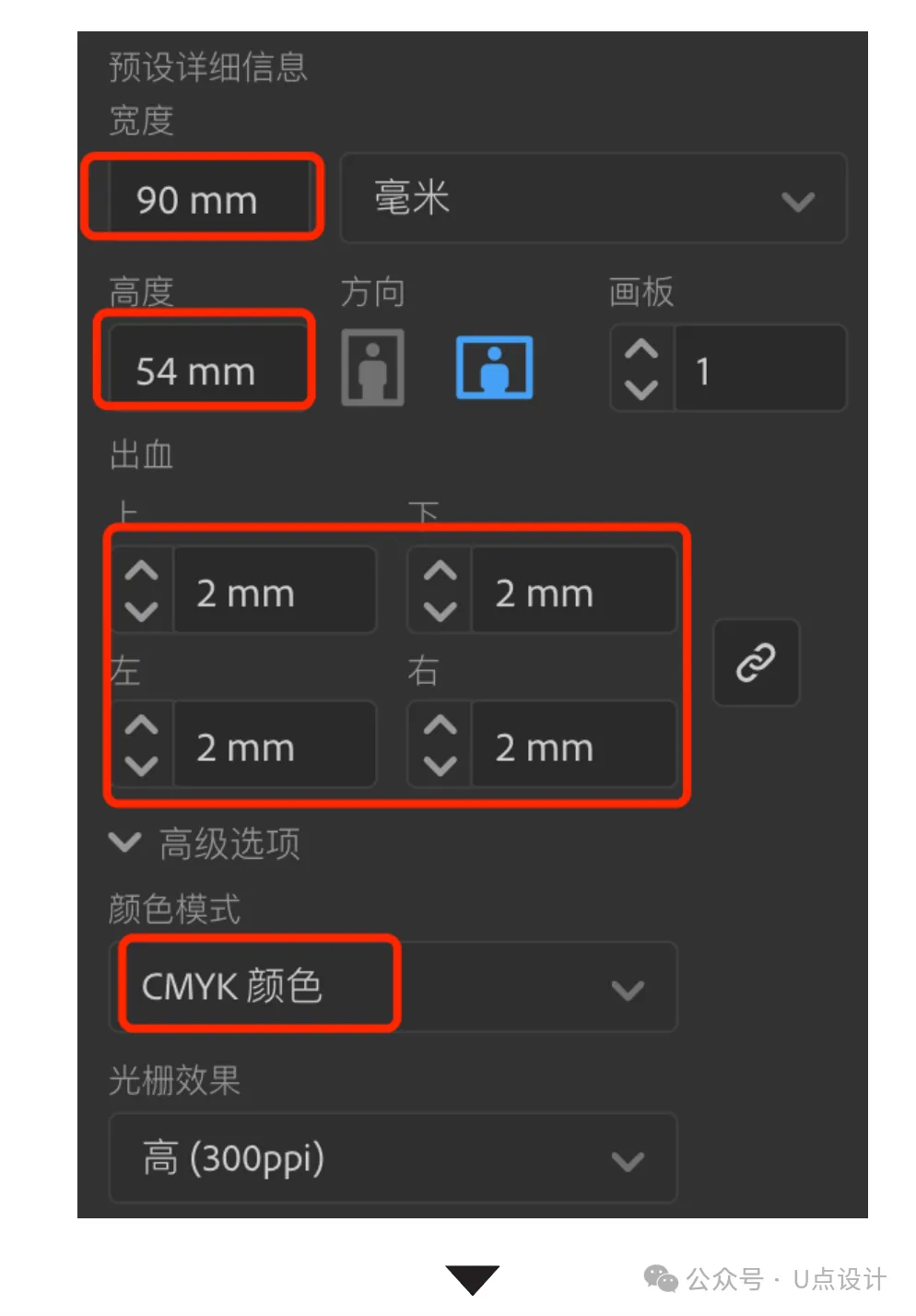
建议大家用矢量软件制作名片。我这里用AI制作,新建文档90mm*54mm,出血2mm,也可以给3mm,cmyk,300dpi。四周都带有出血槽,有人喜欢自己绘制,我直接用软件功能做出出血,方便快捷。
2、绘制绿色矩形


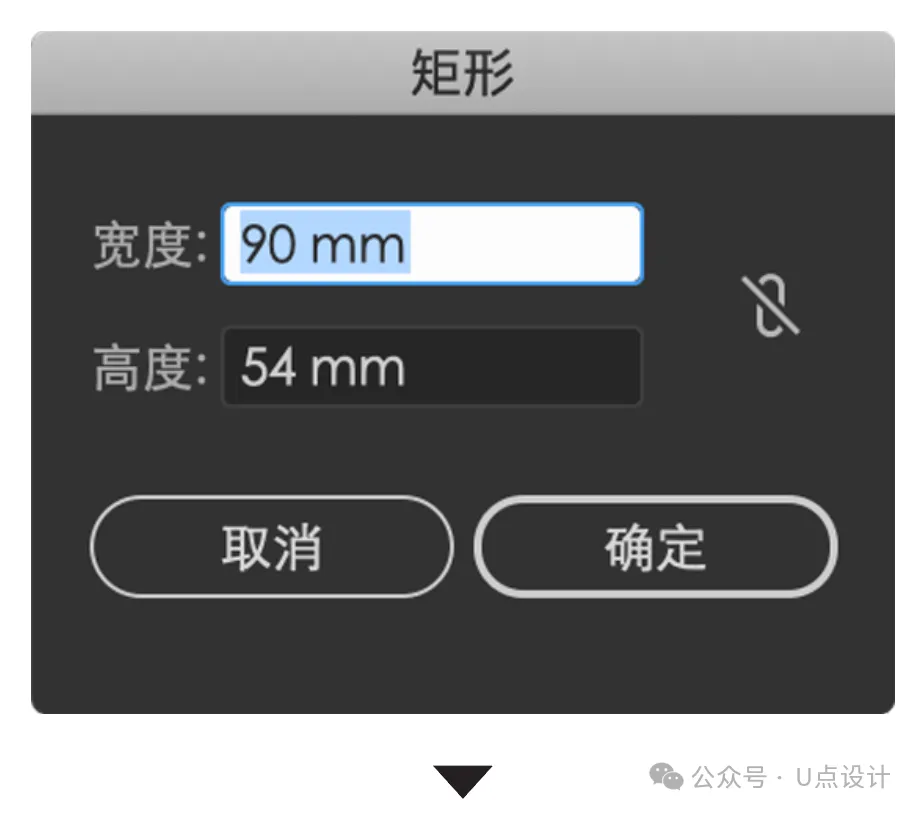
用矩形工具,绘制一个和名片同样大小的矩形块,填充绿色。
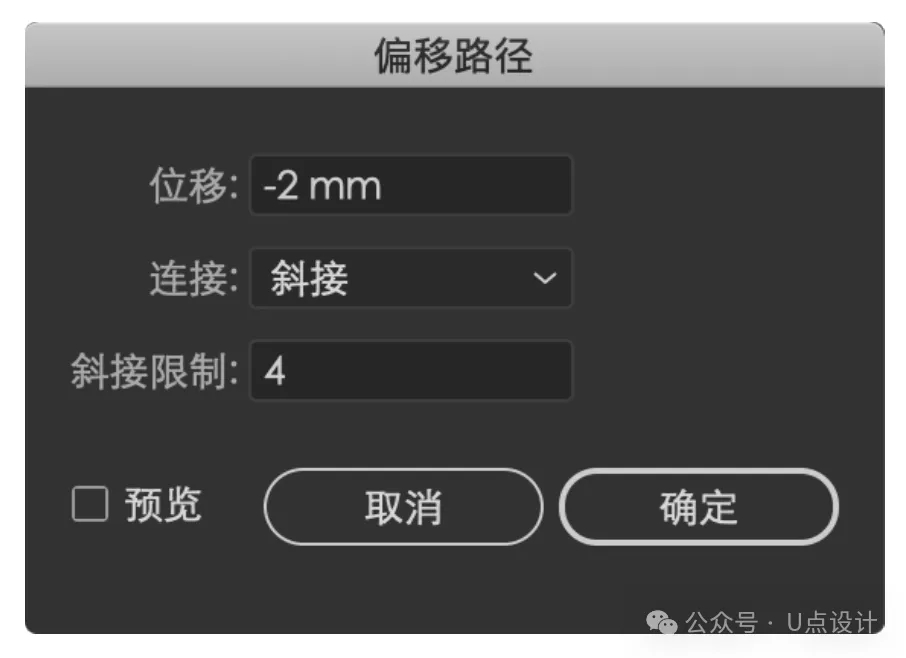
3、偏移路径-2mm

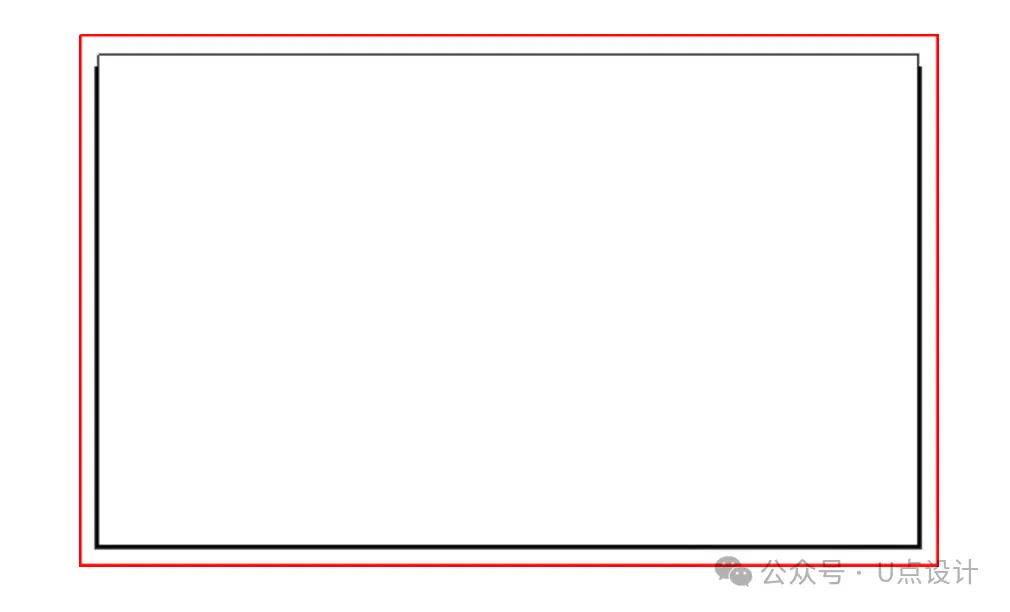
这步很关键,选择绿色矩形块执行菜单命令,对象/路径/偏移路径,我给了-2mm,这是为了让绿色矩形四周整体收缩2mm,预留出四周的边距,这个方法可以快速制作四周等距的边距。

确定后我们会得到两个矩形,一个是之前就有的,一个是我们缩小-2mm的矩形,这两个都有用。
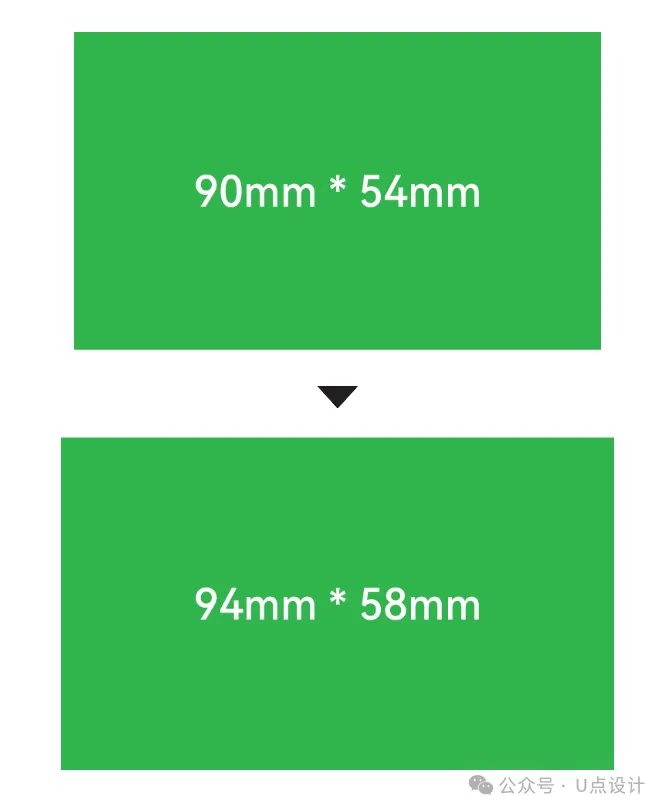
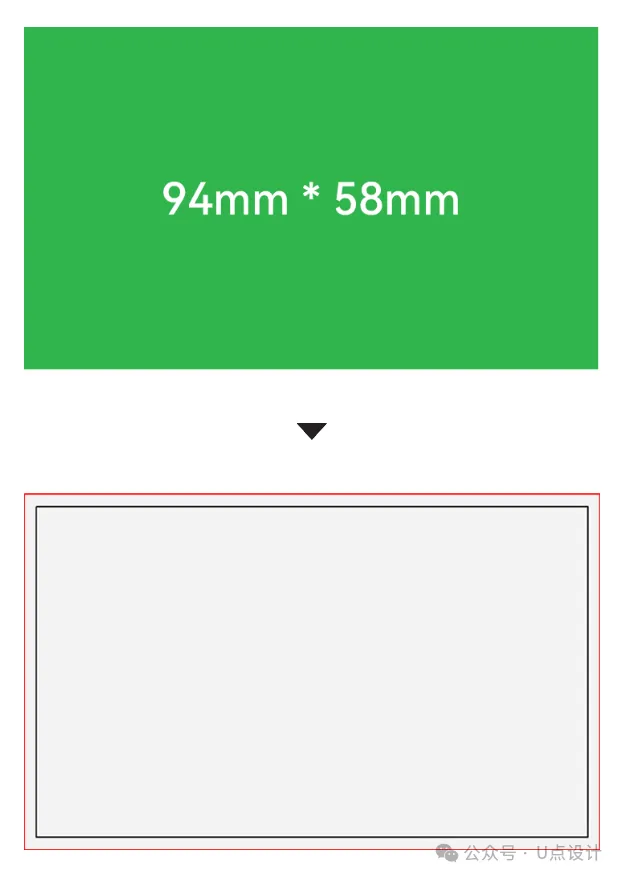
4、将绿色矩形扩大2mm

将其中一个90mm * 54mm绿色矩形四周各扩大2mm,即94mm * 58mm,这个矩形扩大后会直接作为名片背景。
5、制作名片背景

将这个绿色矩形填充灰色(0,0,0,5),作为名片背景,铺满整个文档,一定要铺满整个文档,对齐到红色出血线上。
6、开始制作网格系统
白色底铺满文档,绿色缩小-2mm矩形居中而放,这就可以开始准备制作网格系统了。选择这个绿色矩形,执行菜单对象/路径/分割为网格。按照下图进行设置。
7、完成五八网格系统
设计三元法之变换排版 。这里的变换排版可以理解同一个文字编排下,同一个网格系统下的排版进行变化。我后面给大家展示的就是这个方法。如果你的文字编排形式够多,网格系统也可以有多个,这样组合起来会变化出无限排版,再也不用担心排版不够形式单一的问题了。
下面我们先尝试横向名片版式变化特点,如果没有网格体系,大家做的会很松散没有规律感,那么如何使用网格呢?是不是一定按照比例去分布内容?毕竟设计不是数学,怎么进行取舍是合理的呢?
首先你要熟悉这个五八网格体系,可以横八竖五,或者横五竖八。怎么区分呢?取决于版面的内容多与少,如果你的版式中属于横向阅读内容比较多,那么纵向的列就设置为8个,可以用更多的变化。反过来如果竖版阅读内容较多,那么横向的行就设置为8个,也是为了方便排版。
不要死记硬背,你用多了就自然而然熟悉了。当然也可以采用其他数字分割,比如三三网格、四四网格、五五网格等。
使用网格系统,可以先从最大模块开始考虑,比如我下面标注出来的4:4,先分成左右两个部分。如果你是左中右三块,有同学会问横向只有8个块,没法均分。这里大家注意不一定什么模块都要均分,很多情况是单数的格子就不适合均分,你就要规划出来大小比例模块,一个大、一大小,形成对比从而将信息更好的展示。
就好像这个版式就是你家的田地,你要根据你种植的农作物进行划分区域,多划多种,少划少种。
横向8个网格,我们可以尝试分为4:4,两个网格。左右均分1:1网格,可以理解成版式构图中的左右构图,将主要信息排列在左右两个模块里。
再看紫色信息块,左侧是5个,右侧是3个。虽然还是左右关系,但是可以出现大小比例,5:3也是经典的黄金比例关系。之所以左侧预留5个格子是因为要强调左侧工作室英文名称。右侧的文字采用竖排和横排混排形式。
你会发现虽然都是3:5,但是呈现的形式还是不同,这也是很多设计师问我的,用同样的比例做设计,会不会一看是千篇一律的感觉,其实通过改变文本编排形式,即便是同一个网格系统,也会有不同的形式。
横版名片我尝试了25种排版,大家可以按照这个方法,做出更多的形式,用这个方法你就能完成更多的设计,不论是名片还是其他的形式的设计。
下面这个名片版式,分为三列。这种形式一般将人名或者公司名称、工作室名称放在最上面,利用间距、信息编组、远距离对齐等方式,使整体信息模块化。比例上左中右形成类似3.5:2.5:1比例,只要视觉保证舒适即可,不一定非要找到整数比例。
我将下面的信息都分别用蓝色和洋红色色块标记出来,你能看到他们基本高度都在1个格子的高度,让信息整体重复这个近似的比例关系,也是为了保持一种秩序的理性感觉。蓝色色块基本按照网格排列信息,而洋红色的色块脱离了网格,这不是为了别出心裁与众不同,主要考虑所有的信息都按照原来绿色网格进行信息排列,就好像一首歌曲中都是一种调调,虽然规矩了,但缺乏韵律感。
我将左侧的电话信息,单独放置出来为了突出电话的联系方式,当然你也可以突出其他内容信息。虽然单独强调,也还要考虑到和其他信息保持一定的联系,对齐是最好的方法。所以右侧和工作室名称顶对齐。我还将电话信息下面的高度间距也用了1个格子高度,也是为了寻找版面中的已有的规律。
后面的案例我会把比例标出,大家可以自行理解和操作。有重点的部分我再单独讲解。
看了这么多案例要开始训练自己肉眼识别比例关系,慢慢让你的眼睛习惯查找比例关系,以及信息的组合关系。这对于大家不论做什么设计都大有裨益。
下面这个版式我将文字进行叠压,应该是用字体字重关系,去表现文本。用粗壮的字体压在纤细的笔画上形成对比。因为有粗细的存在也形成了前后的层级关系。近年来在多语言混排中,不再强调中文语境还是西文语境,这是汉字做为表意文字的语言在多语言混排中彰显文化自信的一种表现。真正让文案文本呈现一种融和的文化现象,彼此没有高低贵贱之分,去中心化的一种编排思维方法。当然你可能怕客户不接受。我不会因为客户买账老板喜欢而做设计,那就是为了工作而工作。
就像很多人抱怨客户挑剔、老板撒币,没关系你可以选择放弃不做这份工作或者远离那些人都可以。如果作为设计师的你都没有创新的思维和实验性的勇气和执着。那设计的工作就没有意义,如果客户只想做他喜欢的认可的满意的,其实他完全可以找个没有风格的淘宝设计店铺帮他完成。人家找到你来做,一定是看到你的一些东西让他满意而已。对于我们就多去尝试更多的可能性就好,姜太公钓鱼愿者上钩。
到此为止我把横版名片都展示完了,受限于篇幅最后我将25个横版名片一并展示。下面我们看下竖版名片设计形式上和横版名片的区别,由于大陆用的竖版比较少,可能工作中大家很少做竖版名片,但是不代表用不到,正好来训练一些自己。
竖版名片设计也是一样的,按照网格系统一样可以排版。相对来说大陆用竖版名片不是太多 ,版式的变化相对更难一点,排出好看的名片也更需要一定时间尝试。我也是采用标记方法,来演示比例关系,由于大家已经知道了方法,我会在重点的部分给大家讲解。
剩余的名片版式最后一并展示吧。总之大家已经明白了这个方法,当然会有同学问感觉设计完全在套用网格啊,没什么设计啊。我想说的是,你认为的设计是什么呢?或者大家完全被工作中的“设计工作”愚弄了,不是一定要用素材、也不是一定要用更多的技法才感觉那是设计。
我的《设计三元法》在我教学中已经被1000多名学员验证。我建议大家先从文字编排开始,然后了解各种网格系统的架构,最后配合不同的编排形式和网格系统进行结合。就比如我现在做一些内容开始尝试无网格系统的设计,不过我不建议你直接这么来。如果想打好基础可以加入我们周练星球(进星球加卫星Yannanfei1988)有了方法,每周都用作业去反复验证,最后就是坚持训练,你也可以比我做的更好。
最后我把50张名片都展示出来,大家可以操练起来,当然你也可以把你练好的发给我,我也可以帮大家看看有什么问题。
这期关于50张名片设计方法,就给大家演示和分享到这里,我在周练星球等你,咱们下期见!
你不是不努力,只是没有方法。你不是不想提升,却总是半途而废。为什么不加入一个团体一起去克服、一起去改变。因为相信所以看见,我相信相信的力量,我相信刻意练习带来的改变,当你只要有一次小小的成功,即便换个新的领域,你依然会有成功的信念和勇气。