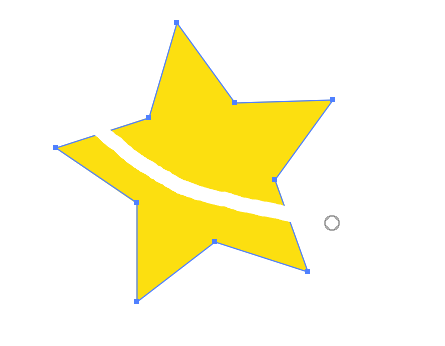
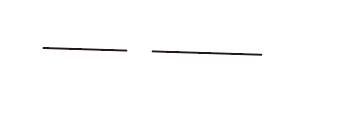
路径橡皮檫工具
可以擦除路径上的部分区域,使路径断开

选择需要修改的对象,使用【路径橡皮檫工具】沿着要擦除的路径拖动鼠标光标,释放鼠标即可擦除部分路径

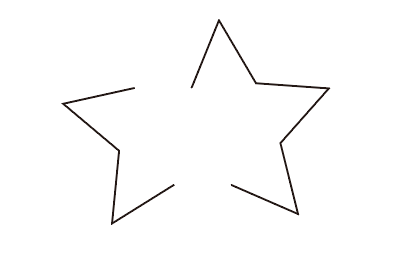
橡皮檫工具
橡皮檫工具可以擦除对象的路径和填充
选择橡皮檫工具后,在不选择任何对象的情况下,在画板上拖动鼠标光标,释放鼠标光标即可擦除鼠标光标移动范围内的所有路径和填色

在擦除后会自动在路径的末尾生成一个新的节点,形成闭合回路

如果事先选择了需要擦除的对象,再使用橡皮擦工具在画板上涂抹,那么此时只会擦除鼠标光标移动范围内被选中对象的部分区域
使用橡皮擦工具时,按【 [ 】键可以缩小橡皮擦,按【 ] 】键可以放大橡皮擦,按住Shift键可以沿45°角的倍数进行擦除,按住Alt键可以以矩形的方式擦除对象
【橡皮擦工具】和【路径橡皮擦工具】不能擦除文本对象和网格对象
剪刀工具
可以切断路径,将图形分割为几个部分,且分割出的路径或图形拥有单独的填充和描边,可分别进行移动和编辑
在工具栏中选择【剪刀工具】,然后在路径上单击,此时使用【选择工具】移动路径,可以看到该路径被分割成了两条路径

选择一个对象后,使用剪刀工具在路径或锚点上单击,路径会自动断开,接着在另一个位置单击,也会产生断开的锚点,图形被分割成两个部分

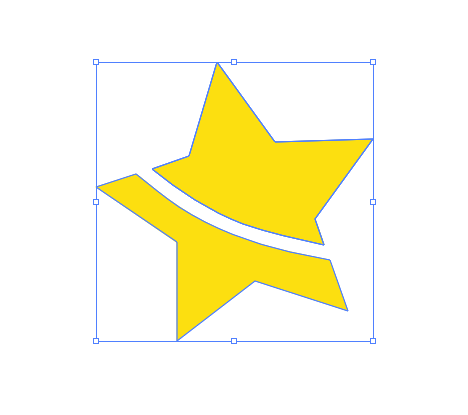
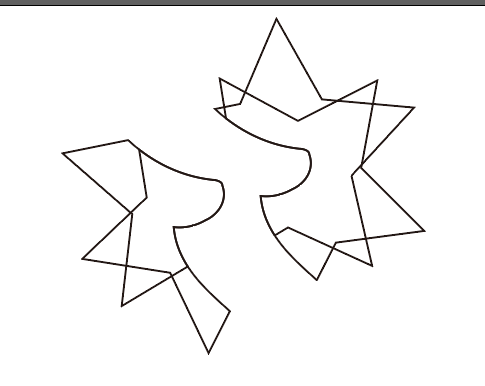
刻刀工具
可以通过绘制的自由路径切割对象,并且分割的各个部分可以作为独立的对象进行移动、编辑
在工具栏中选择【刻刀工具】,然后在图形上拖动鼠标光标绘制路径,此时会将鼠标光标移动范围内的所有对象分割

如果选择某个对象后,再使用刻刀工具分割对象,只会分割选中的对象
使用刻刀工具时,按Alt键能够沿直线分割对象,按住Shift+Alt键能够以45°角的倍数的直线分割对象
使用刻刀工具切割对象时,如果对象有描边效果,那么刻刀工具绘制的路径会自动添加与对象一样的描边效果
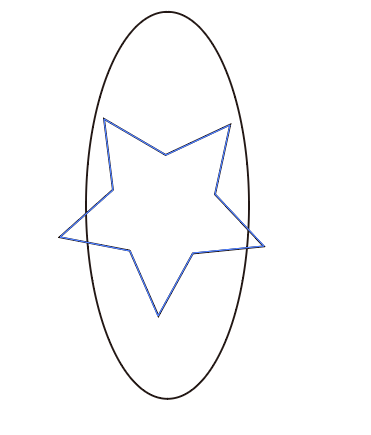
使用菜单命令分割对象
1、分割下方的对象
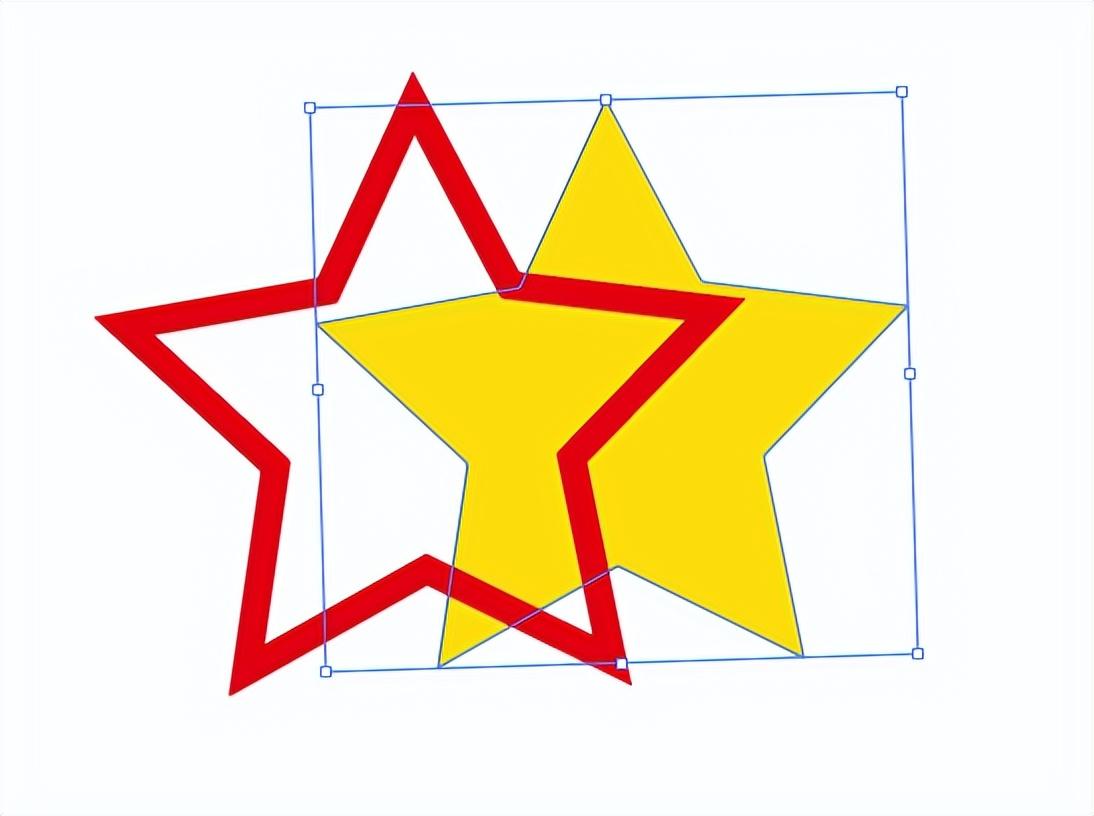
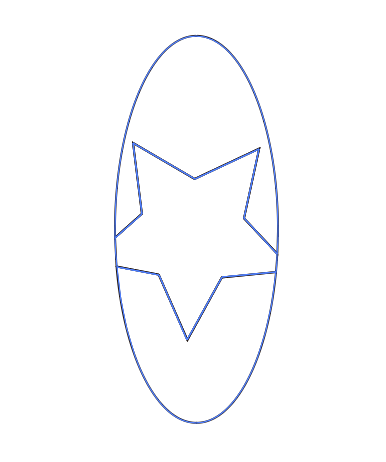
该命令可以使用选定的对象来切割其他对象,通常可以用来将对象切割成不同的形状,与【刻刀工具】产生的效果相同
选择用作切割器的对象,并将其放置在与要剪切的对象重叠的位置

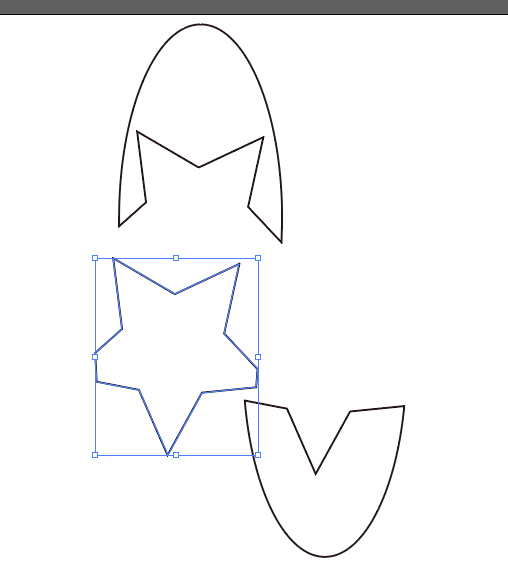
点击【对象】→【路径】→【分割下方对象】选项

使用【编组选择工具】将图形移开

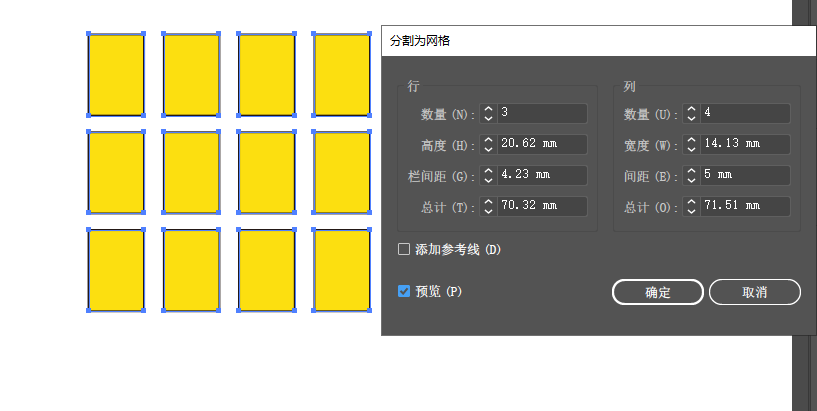
2、分割网格
该命令可以将对象分割为矩形网格,并且在进行分割时可以精确设置行列之间的宽度、高度、间距大小
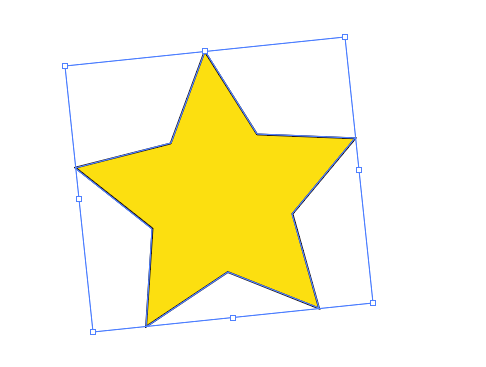
选择要分割的对象

点击【对象】→【路径】→【分割为网格】选项,打开对话框

如果选择多个对象,分割的矩形网格将会使用最上方的对象的外观属性
将路径转换为图形对象
通常情况下,路径只能添加描边,不能进行填色
利用轮廓化描边功能可以将路径转换为具有填充功能的图形

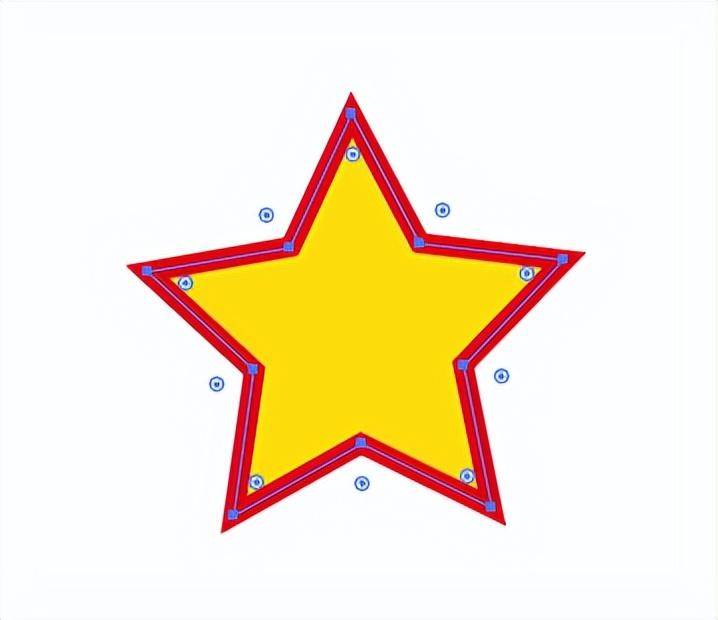
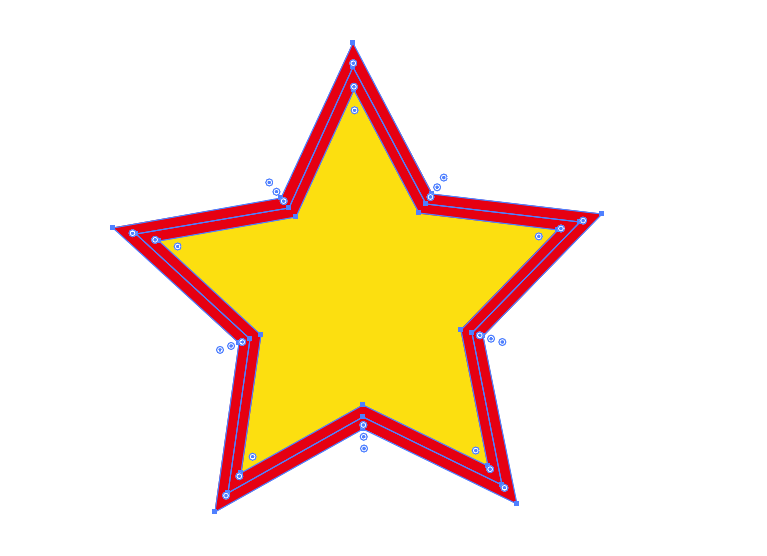
先选择描边图形,再点击【对象】→【路径】→【轮廓化描边】选项,此时会添加两条新的路径

轮廓化描边之后,其实是将原来的一个图形分割成了两个单独的图形
使用【编组选择工具】可以选择并移动图形