Hello~o,朋友们~
欢迎回到AI趣闻屋。
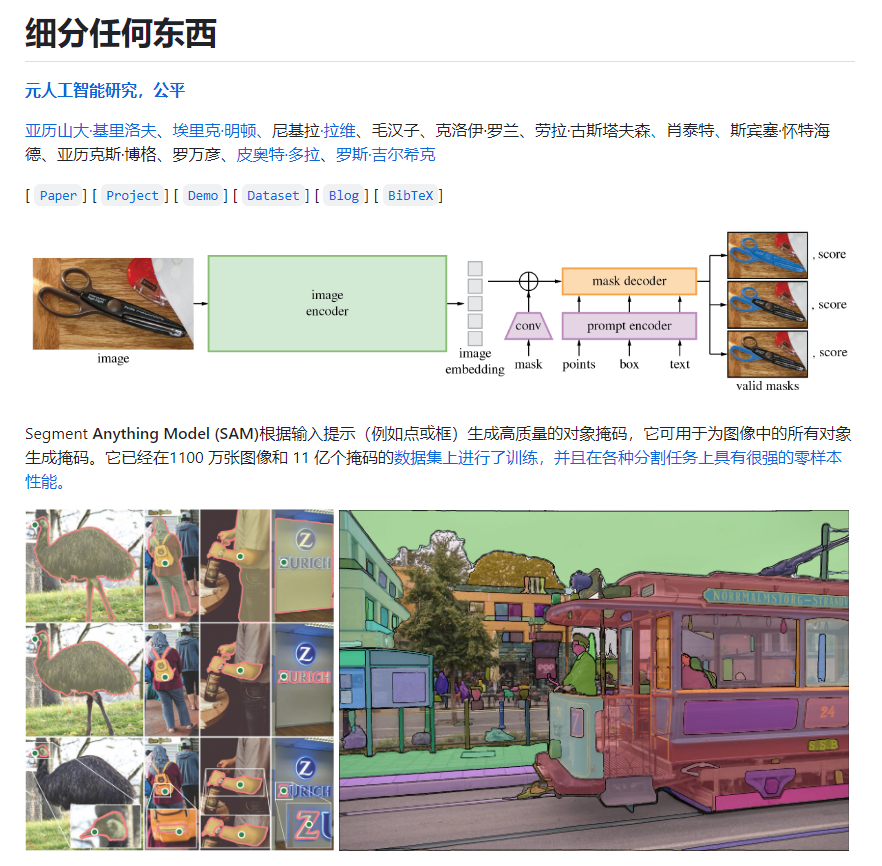
Segment Anything 分割语义模型,直译分割任意东西!
啥意思呢?如图:

Segment Anything 通过算法模型分割成色块,然后根据输入信息(红色圈住的黑色圆点)识别到色块,然后组合成边缘锋利的白色黑底遮罩图。
总的来说,根据提示信息(点、框)识别图片里的对象,生成高质量的遮罩。比如:人物(衣服,人脸,头发),动物(猫、狗),汽车、房子,一键识别并生成遮罩图。
换装、换脸、换模特,再也不用担心涂鸦过度而打开PS降低效率的问题了。
更是能精确的换背景!
赞!
Segment Anything 官网:
https://github.com/facebookresearch/segment-anything
机器翻译(勿喷)
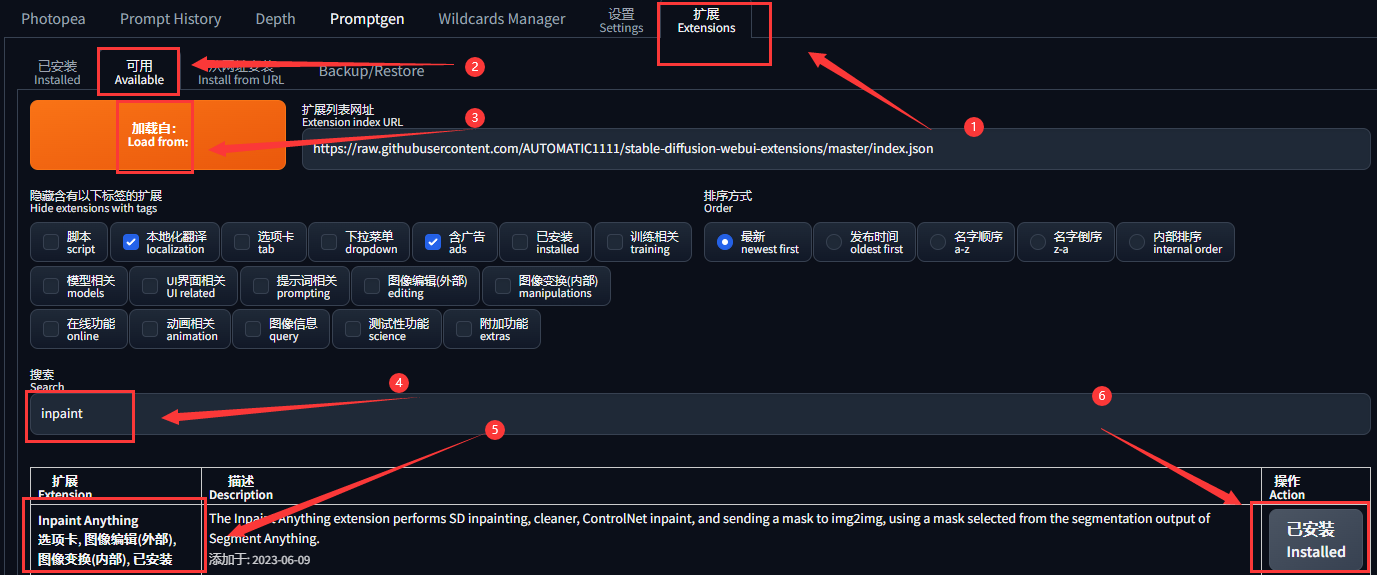
01.安装
SD-Webui的扩展里搜索 inpaint 选择 Inpaint Anything 安装即可:

Github地址:
https://github.com/Uminosachi/sd-webui-inpaint-anything
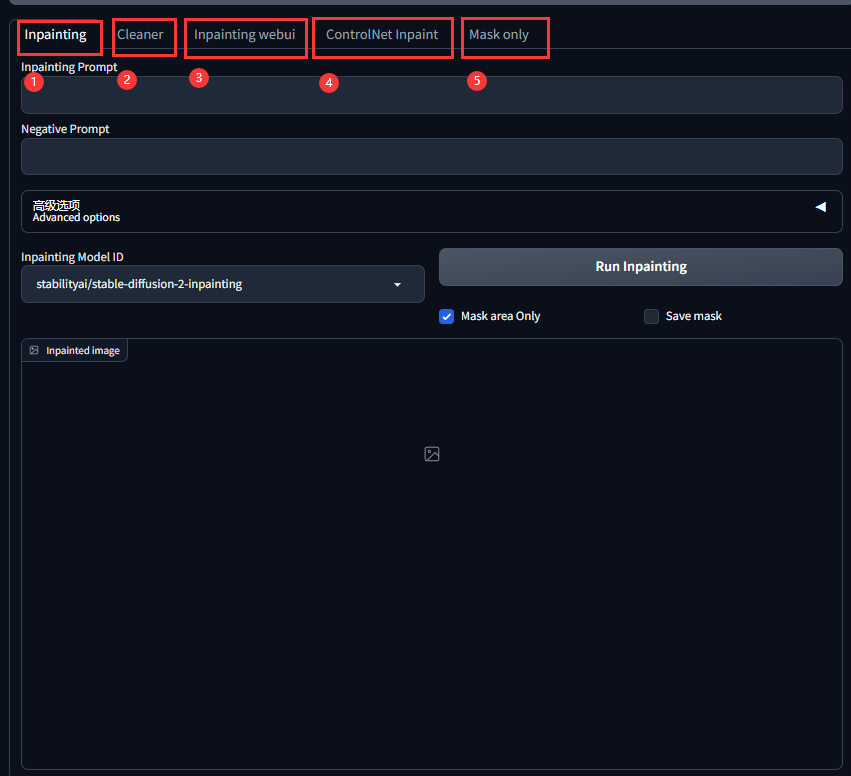
安装完成后,重启SD-Webui终端,在标签栏里:

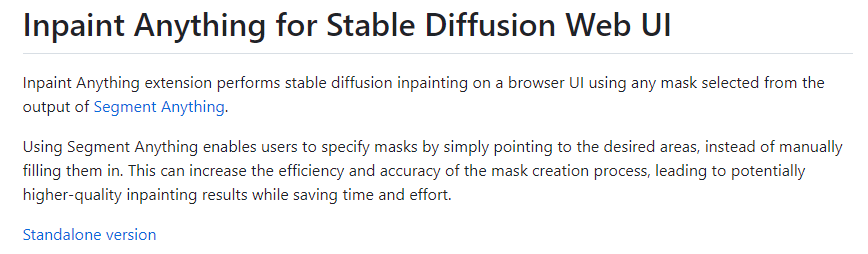
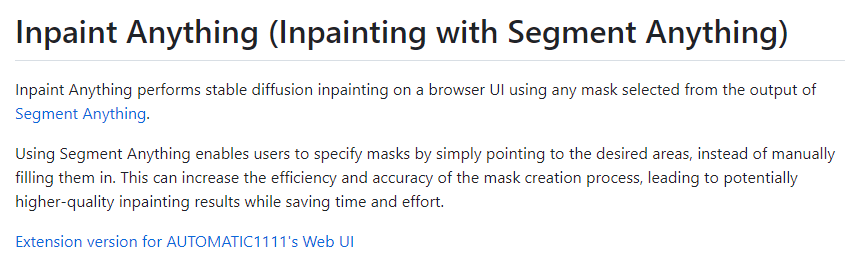
02.Inpaint Anything 介绍和使用
Inpaint Anything 是基于 Segment Anything 结果的 Stable Diffusion 扩展。

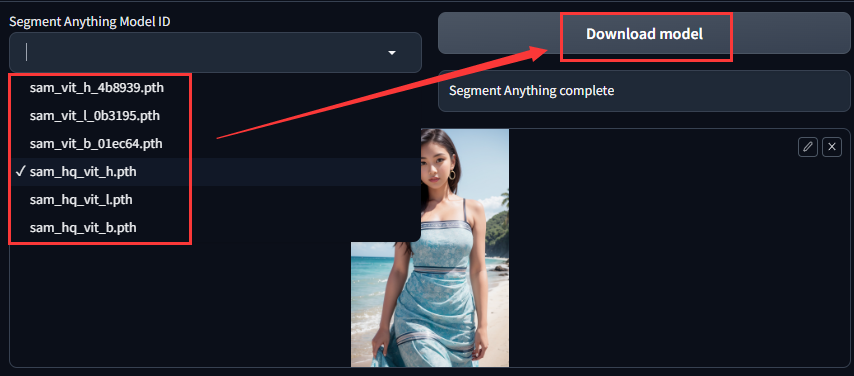
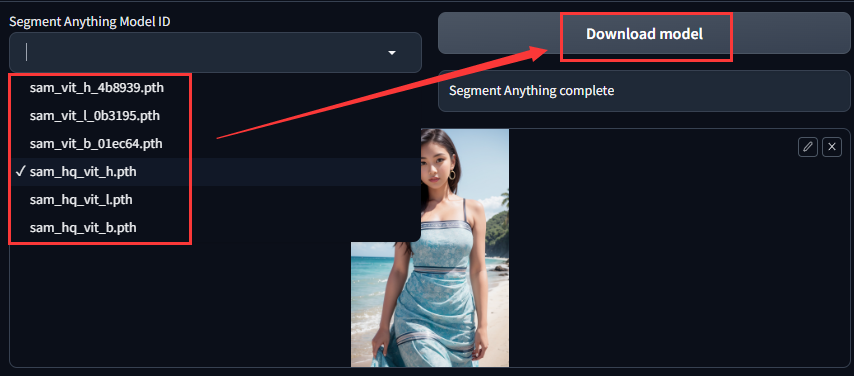
所以,Inpaint Anything 也是需要 SAM 模型的,目前支持6个模型,分两类:
1.基本的SAM模型,3种大小

vit_b:base 模型,最小,,375MB
vit_l :large 1.25GB,
vit_h:huge 2.56GB,
2.高质量SAM模型
地址:
https://github.com/SysCV/sam-hq
识别对象轮廓,更为精确,也分3种大小:

hq_vit_b:base 模型,最小,,379MB
hq_vit_l :large 1.25GB,
hq_vit_h:huge 2.57GB,
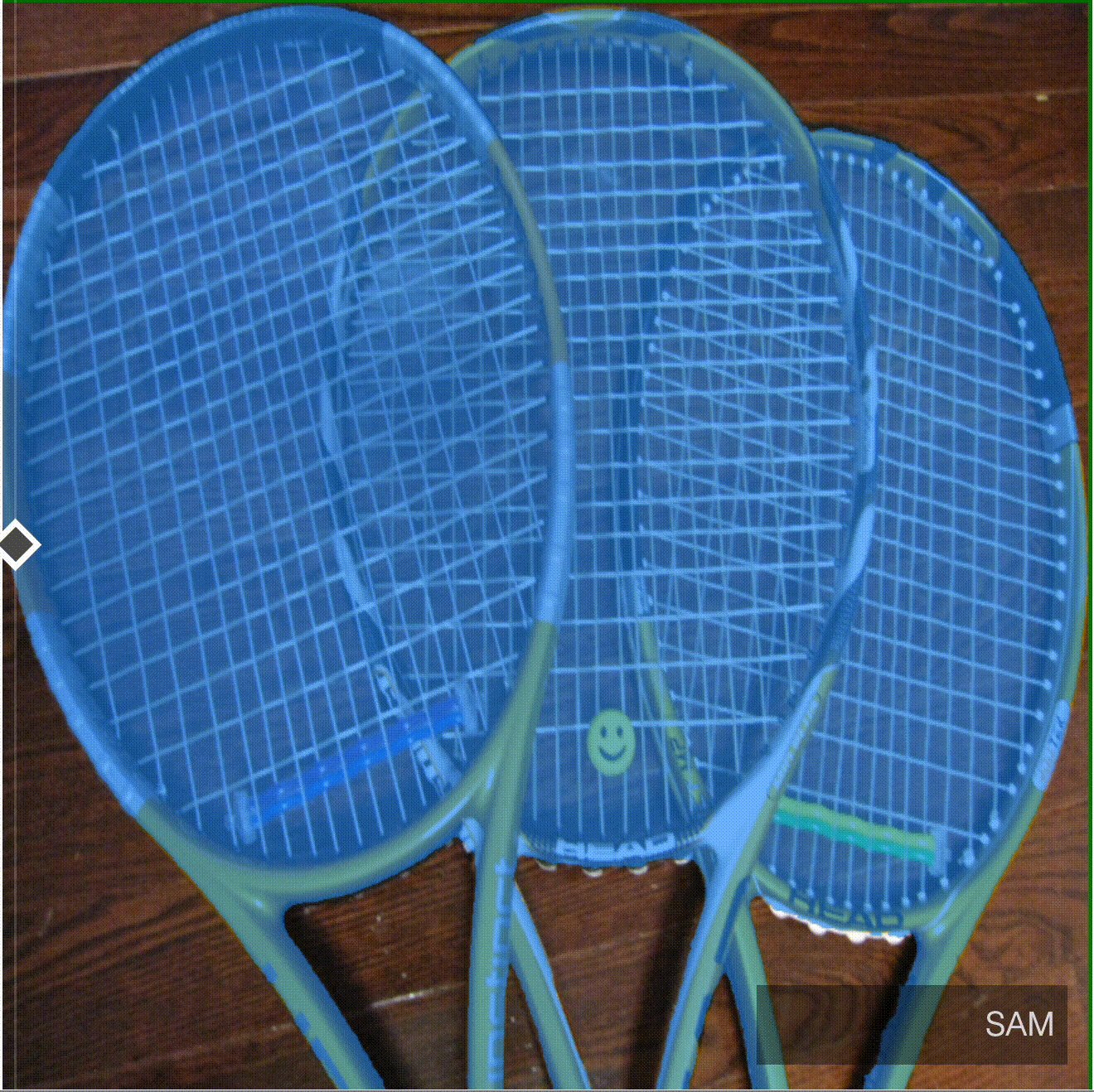
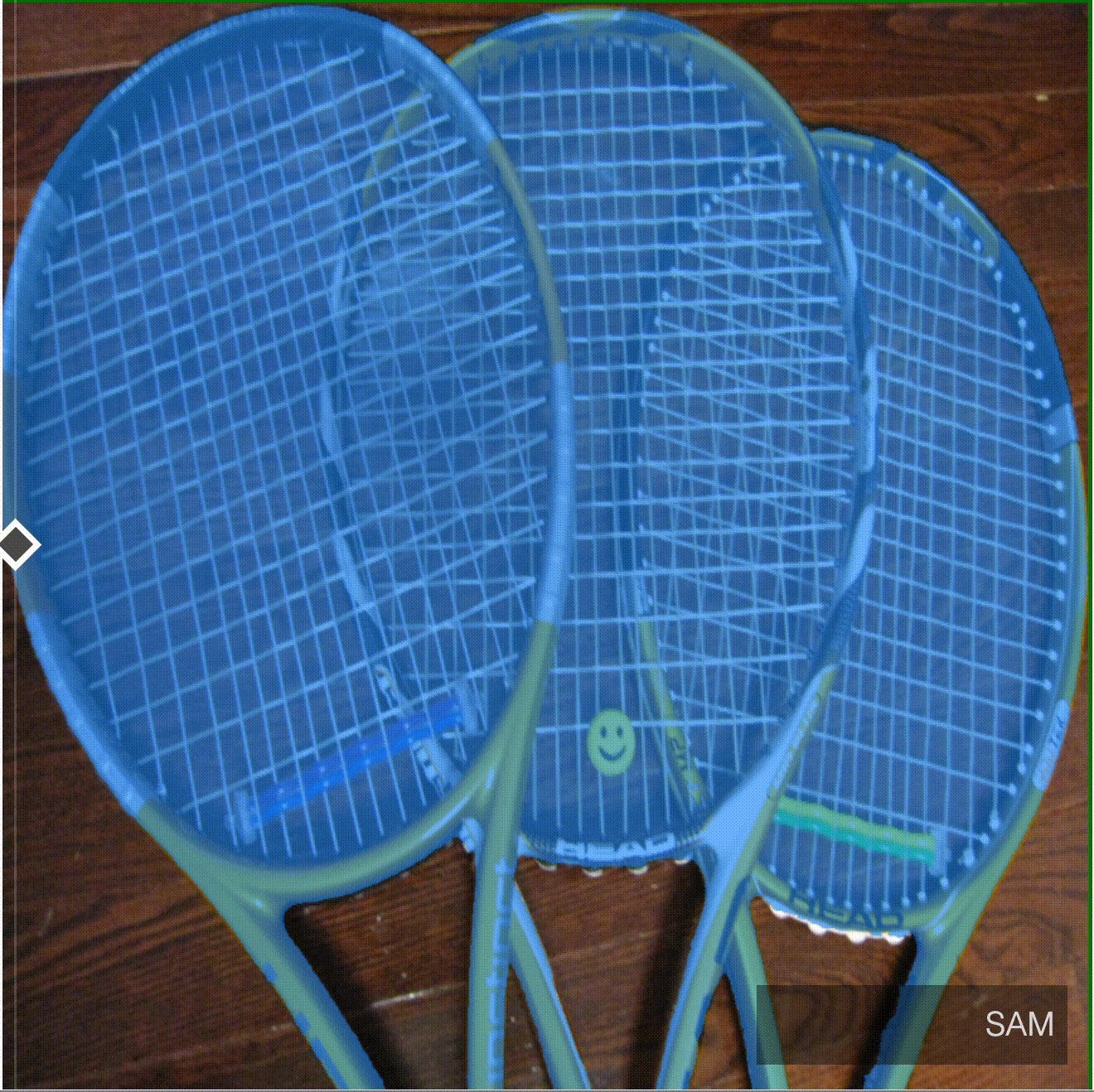
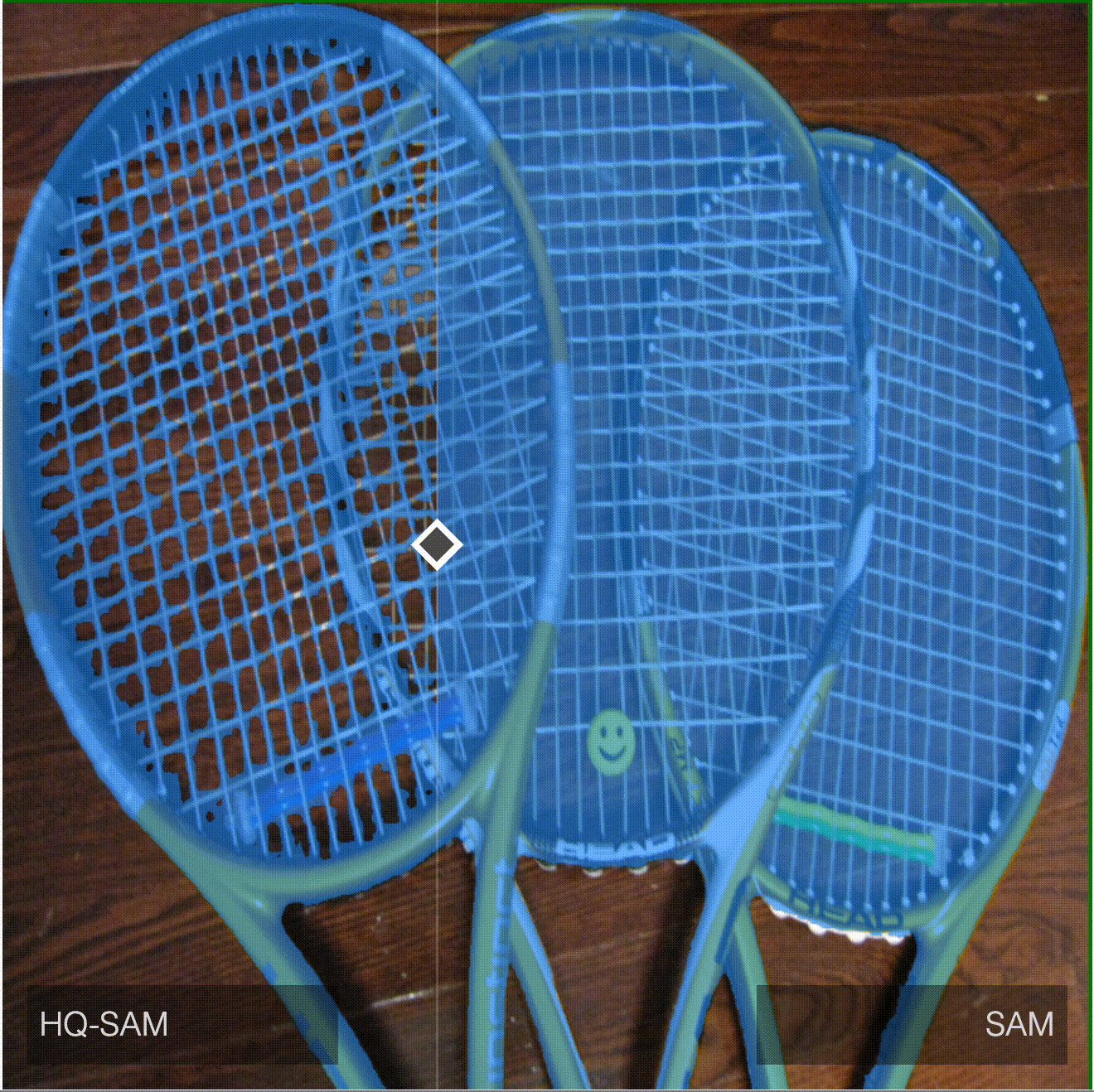
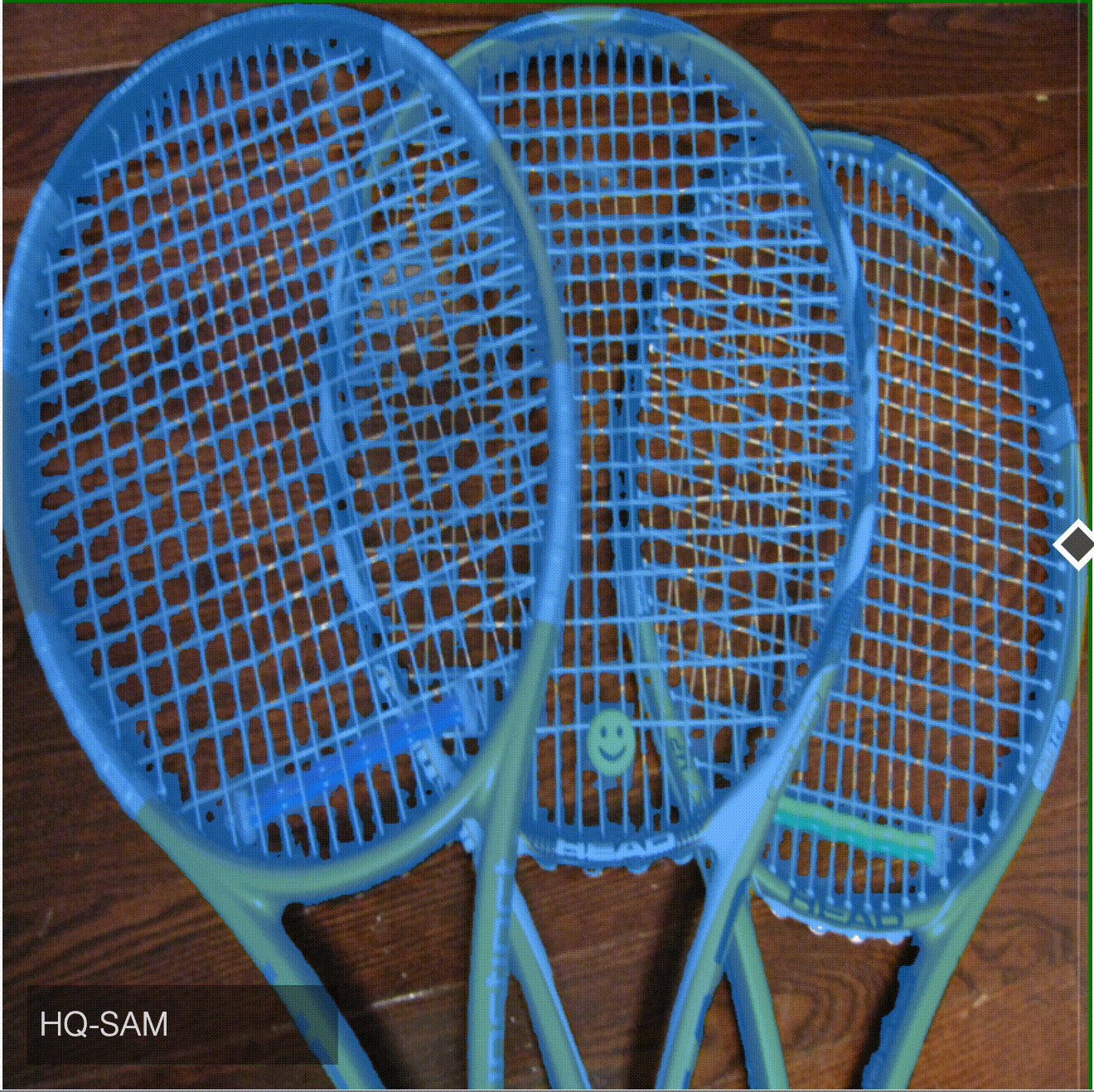
这两类模型大小差别不大,差别如下:

图片来源sam-hq官网
SAM模型识别的网球拍会把网格黏连在一起,而HQ-SAM模型则清晰的把每个格子分开。

选择好模型,再点击右边的Download按钮即可自动下载保存到对应目录。
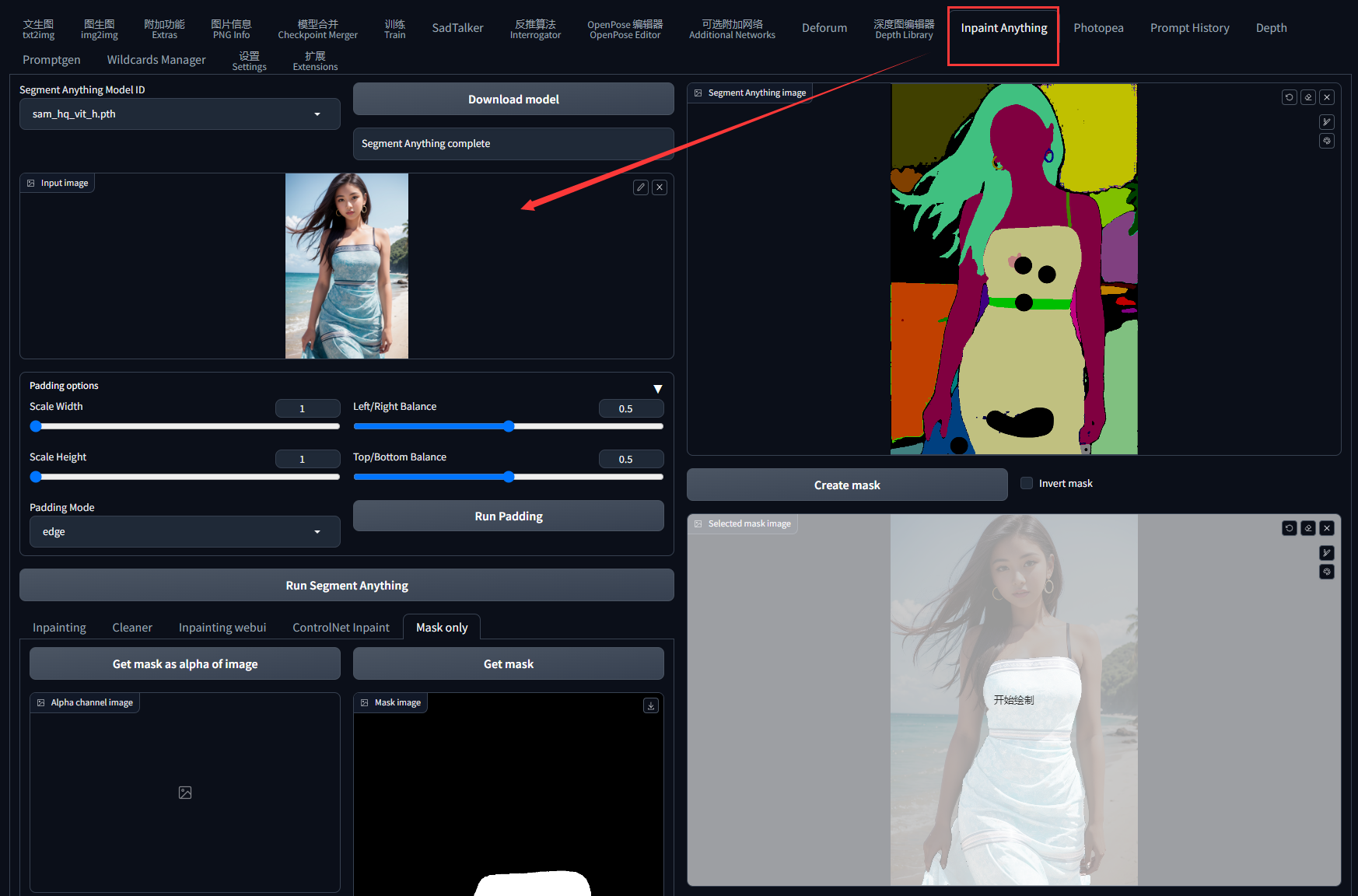
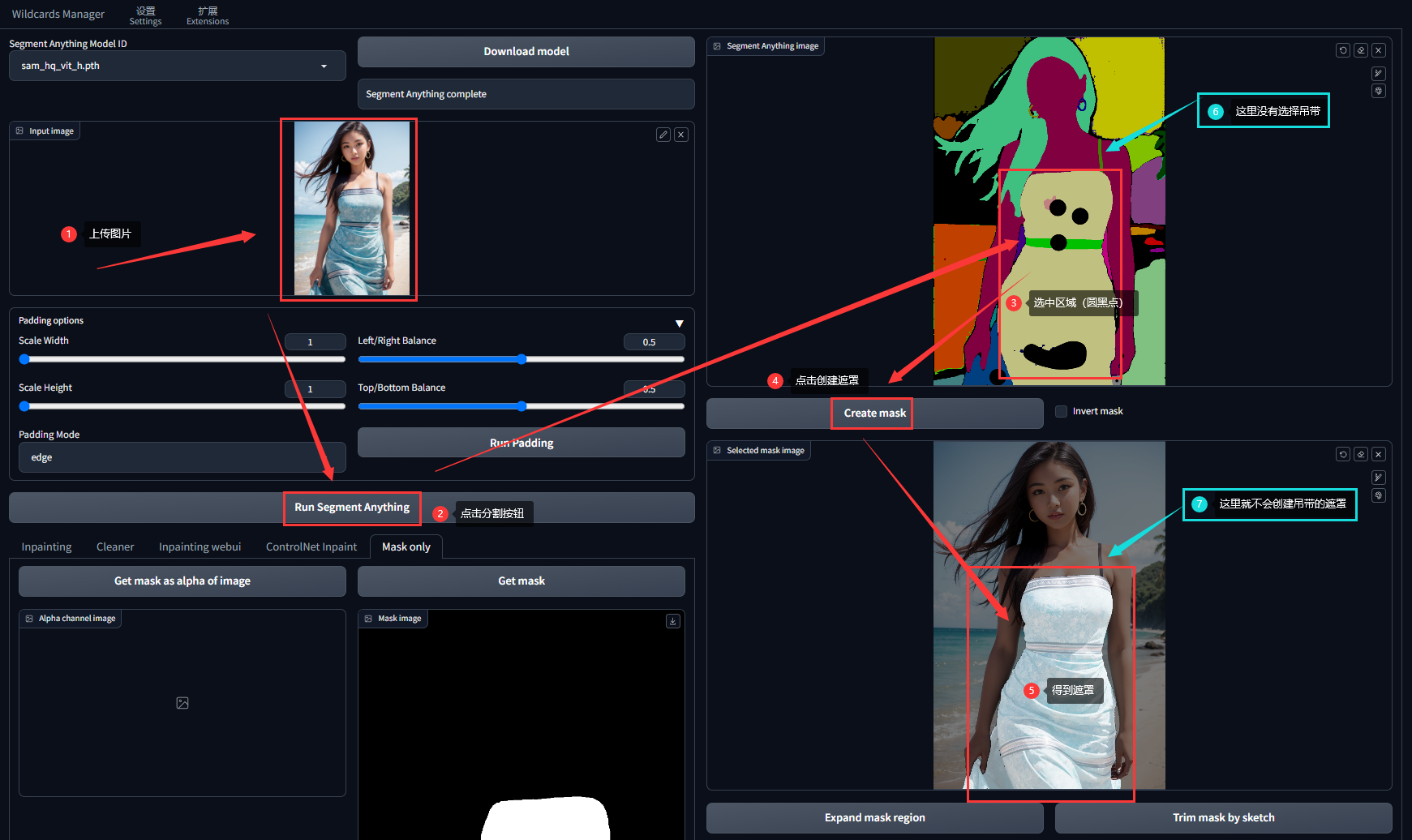
3.遮罩创建步骤:

一图搞定,简单直接。
Inpaint Anything 可以不依赖webui直接在插件里运行,是个成熟的小伙子,很独立,所以它还有个单机版本:
https://github.com/Uminosachi/inpaint-anything
回来:

这个就是 Inpaint Anything独立运行的资本,当然仅限于前四个了,毕竟是以插件的形式存在的,所以有必要摆一下自己的位置是不是?(人在屋檐下)
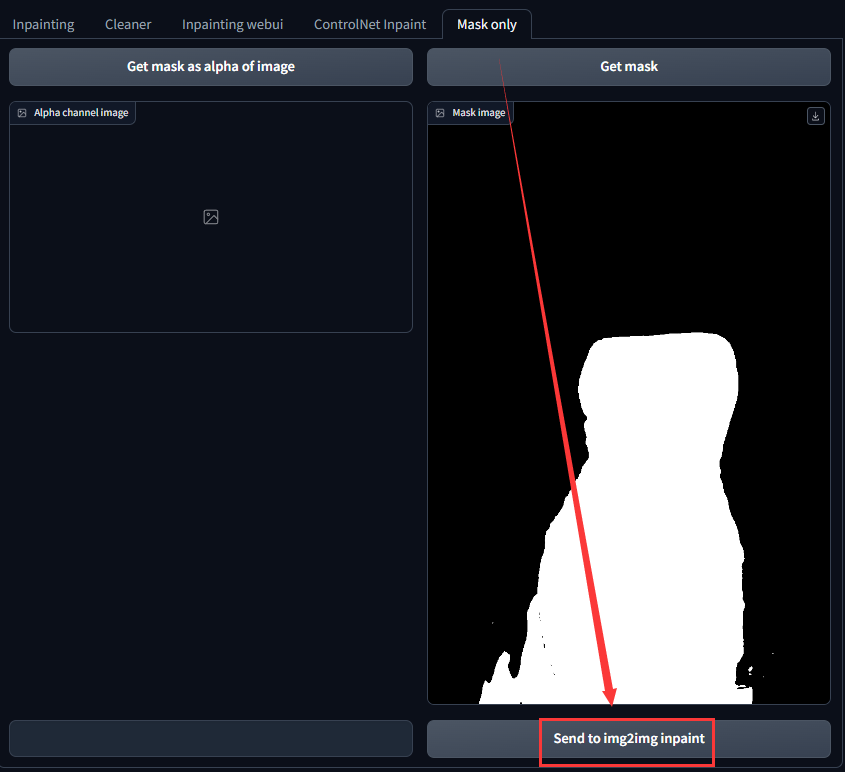
第5个Mask Only:

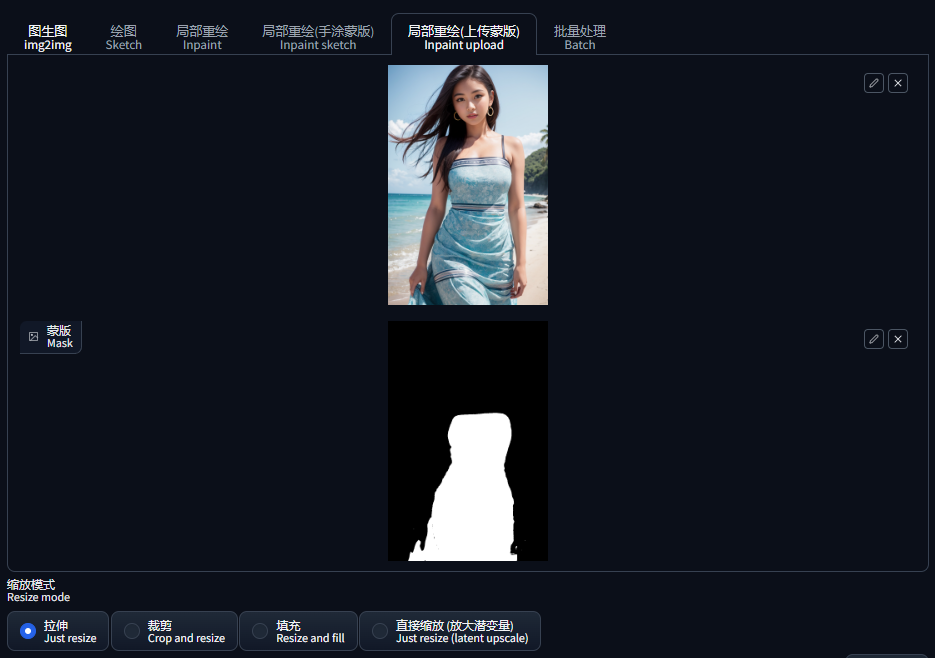
点击【Send img2img inpaint】可以发送到图生图的Inpaint mask下:

到这里就是基本的图生图遮罩Inpaint操作了。
你懂的!
03.举个栗子
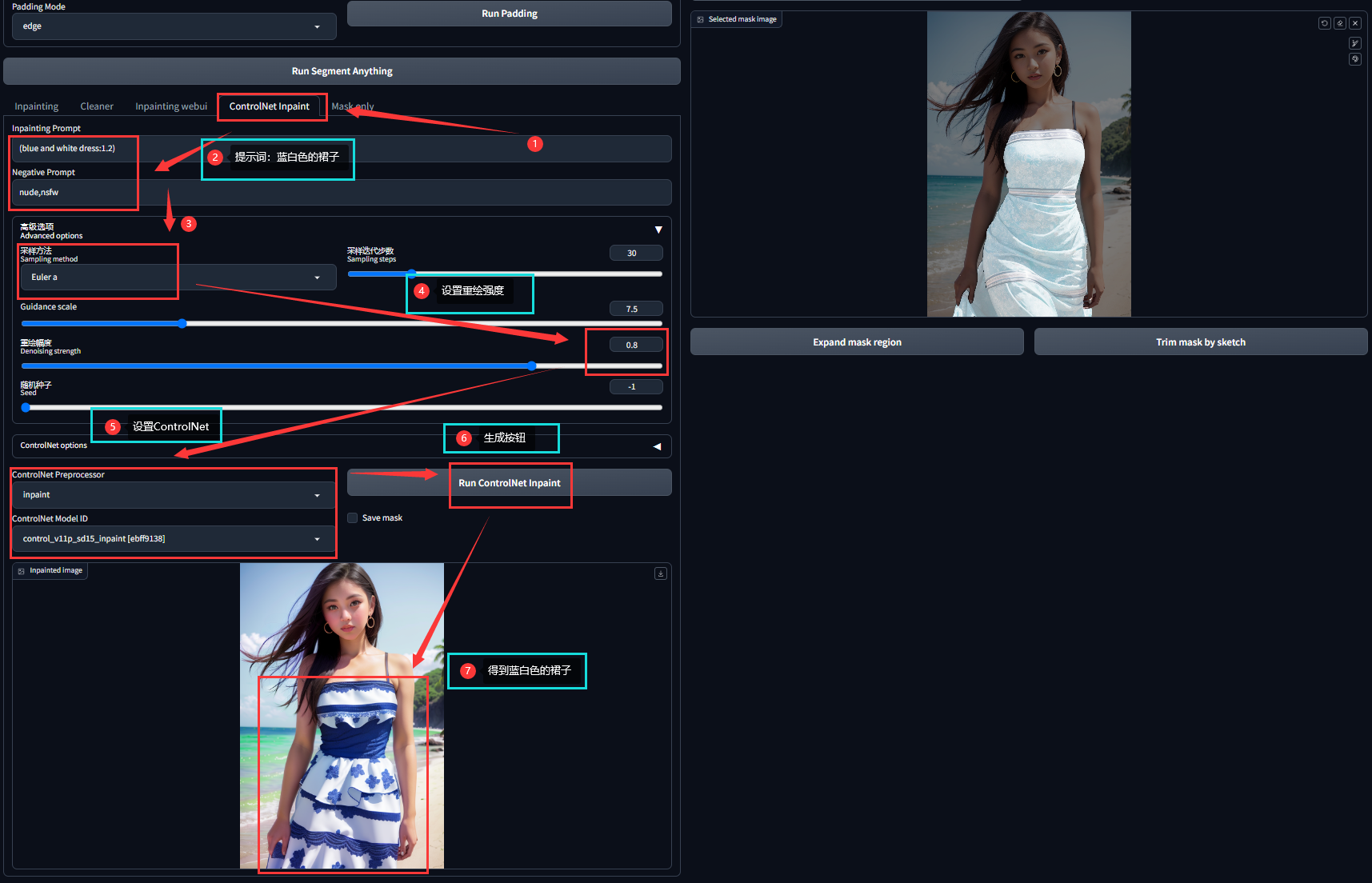
举个ControlNet Inpaint 的栗子:

一图搞定!
效果:

喜欢吗?
最后
其他的就小伙伴们自己试吧!谁让你们是最聪明的呢!!
赞!
感谢阅读!喜欢点赞、关注我吧!