开发出一款能够与AI对话生成和编辑思维导图的工具,听起来似乎只能是一群专业的AI背景团队花费大量的时间和精力训练模型,打磨应用才能完成的事情。
但是,两名大学生却在一夜之间完成了,就像炼金术士将庸俗的材料转化成黄金一样,他们将代码转化为了神奇的工具,下面我们来一起揭开这个神奇工具背后的秘密。
使用
出去旅游最麻烦的就是做攻略了,要玩哪些地方,行程怎么安排等等,那么只要我们用上这个神奇的工具,事情立马就变得简单了。
输入:云南旅游攻略

怎么样?是不是立马想背包出发?
案例二:设计创意
不能解决生产力的工具,绝对称不上好工具,我们来看看关于室内设计它能帮上什么忙。
输入:赛博朋克风格的室内设计想法

灵感这不就来了嘛!
开发
根据作者透露,他们使用了 Laf 作为开发平台,然后使用了 ChatGPT3.5 来进行自然语言处理和 AI 交互。
也就是说使用 Laf 对接了 ChatGPT 再加上亿点点前端细节,开发完毕之后托管到 Laf上,这样一个应用就上线了!
一晚上上线一个应用,够快吗?应该是够快了,但这只是两名大学生的极限而不是 Laf 的极限。
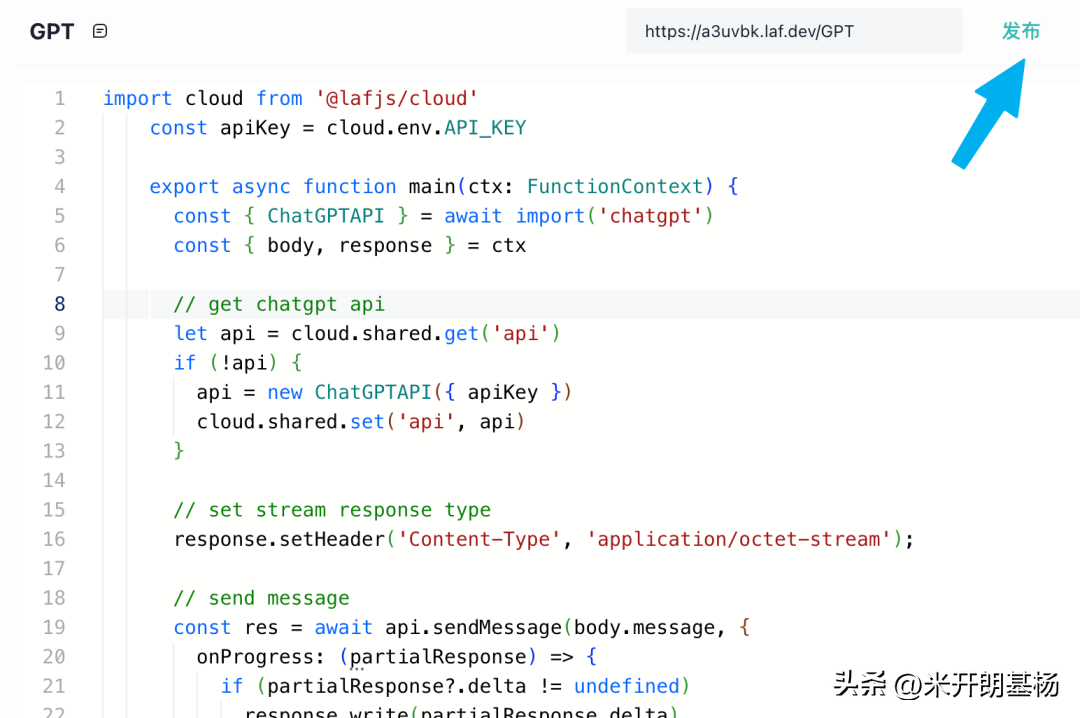
那么用 Laf 究竟有多快呢,下面是写一个 ChatGPT 接口的全部流程。
1.打开浏览器登录laf.dev
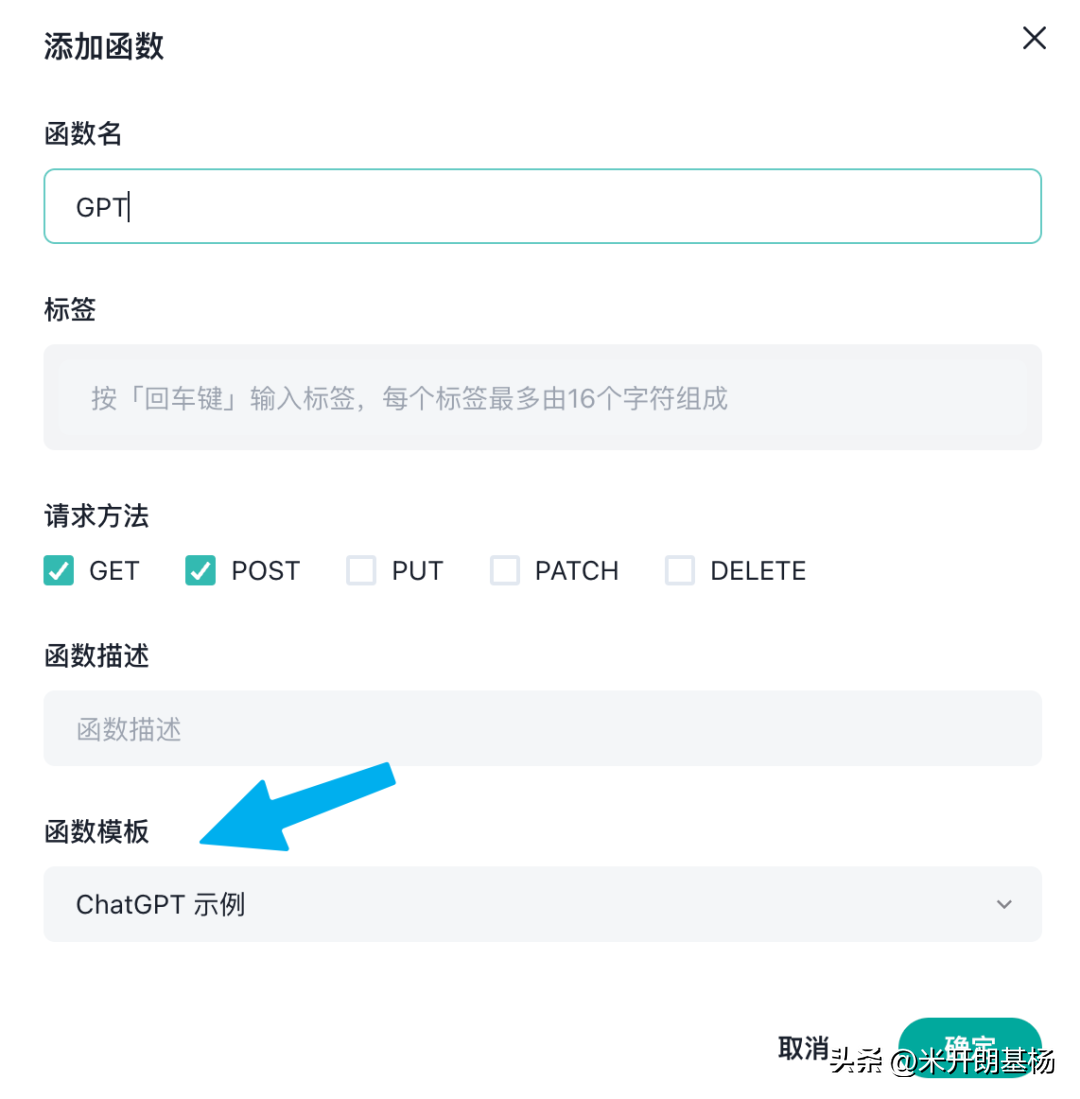
2.新建云函数,模板选择 ChatGPT 示例

3.apiKey 更改为你自己的
4.点击右上角的发布

ok 一个接口就已经上线了,前端直接 http 请求这个接口,传入文字进来,就会获取到 ChatGPT 的回复了,并且支持流式返回(打字机效果)。
随着函数模板的增加,以及后面函数市场的上线,基本上百分之八十的业务逻辑都可以通过点一点,改一改来完成,从此告别重复造轮子。
上线
代码写完就是上线了,按理说需要去买服务器,配置代理等等,但这些不够快,用这种方式两个小伙一晚上是没办法上线的。
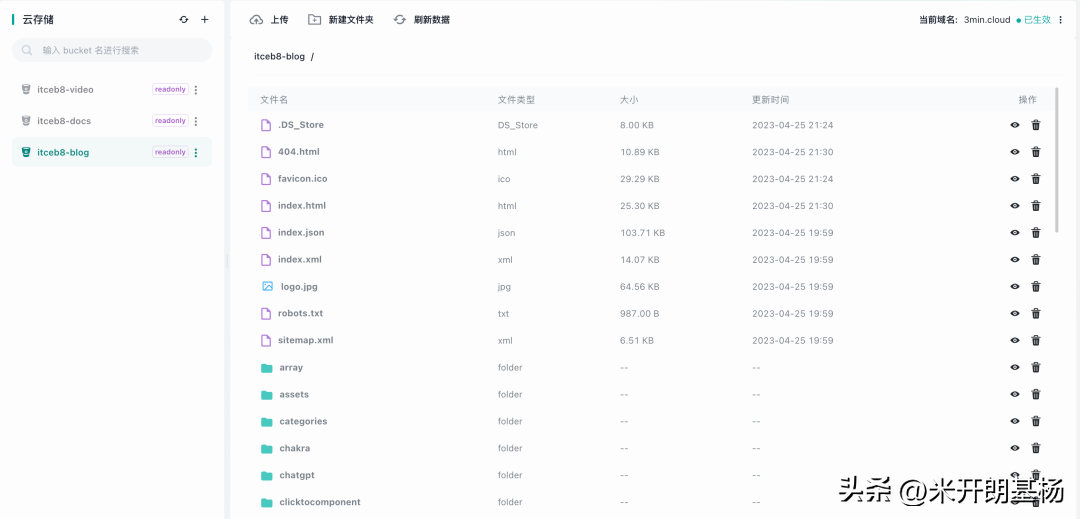
那么最快的方法就是在 Laf 上创建一个 Bucket 把打包后的项目直接丢进去,点一下托管即可上线。

我愿意称之为:秒级开发,秒级上线,就是那么快!
总结
俗话说得好:天下武功唯快不破,在这个变化莫测的时代,只有够快你才能快人一步,有好的想法一定要快速实现。
通过 Laf ,开发者不需要关注底层的服务器、代理等运维问题,可以专注于应用开发和创意的实现,可以更快地将想法转化为产品,快速响应市场变化,从而占据竞争优势。
最后让我们喊出那句响亮的口号:life is short, you need laf :)
Laf: https://github.com/labring/lafChatMind: https://www.chatmind.tech三分钟上线自己的 ChatGPT 教程:https://forum.laf.run/d/100