欢迎观看Illustrator中文版教程,小编带大家学习 Illustrator2020的基本工具和使用技巧,了解如何在 Illustrator 中使用钢笔工具,创建一个几何图标,作为创建的图案的基础,应用到图稿和编辑。
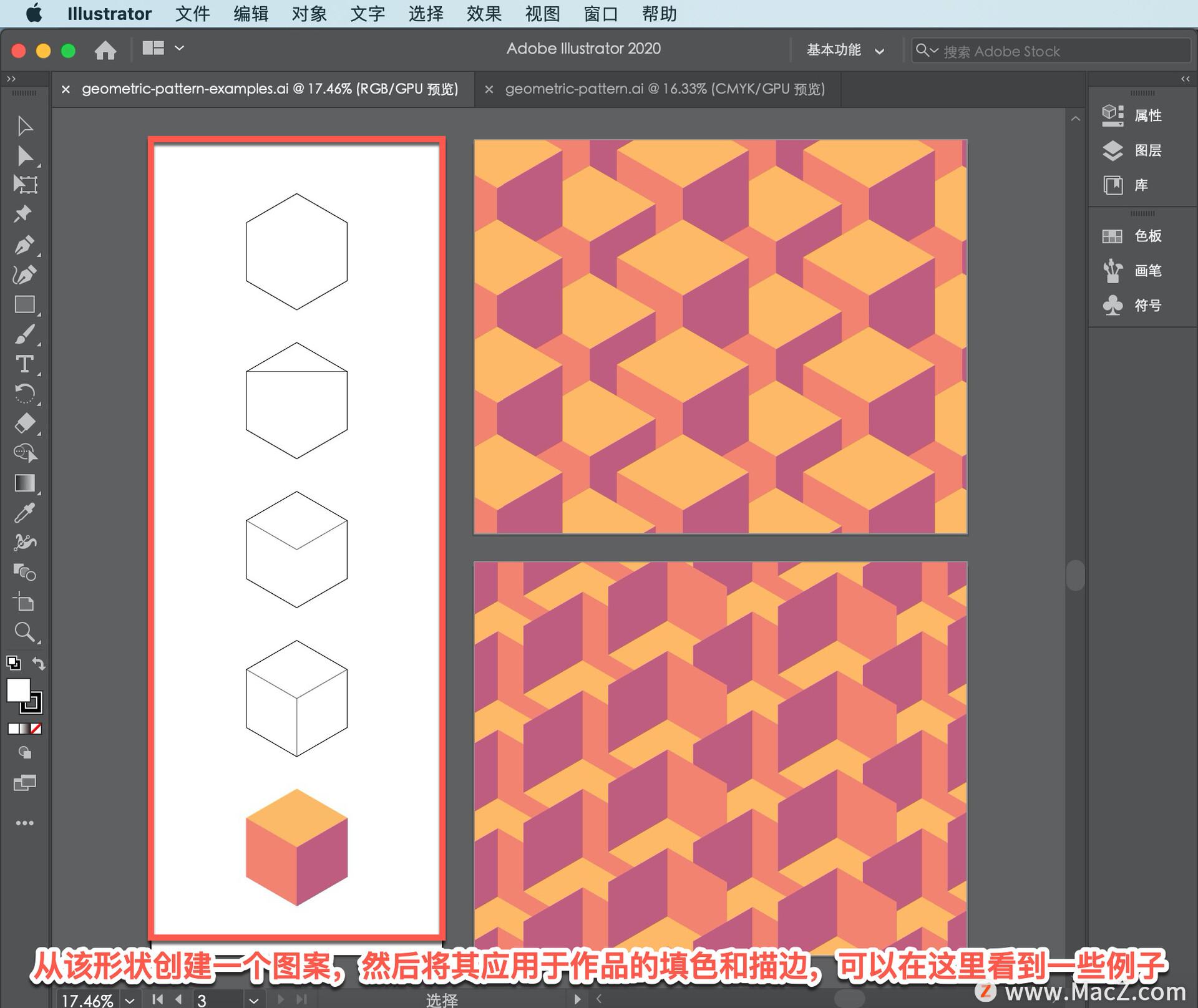
在本文中我们将使用「画笔工具」和「分割对象」的命令创建几何图形。从该形状创建一个图案,然后将其应用于作品的填色和描边,可以在这里看到一些例子。

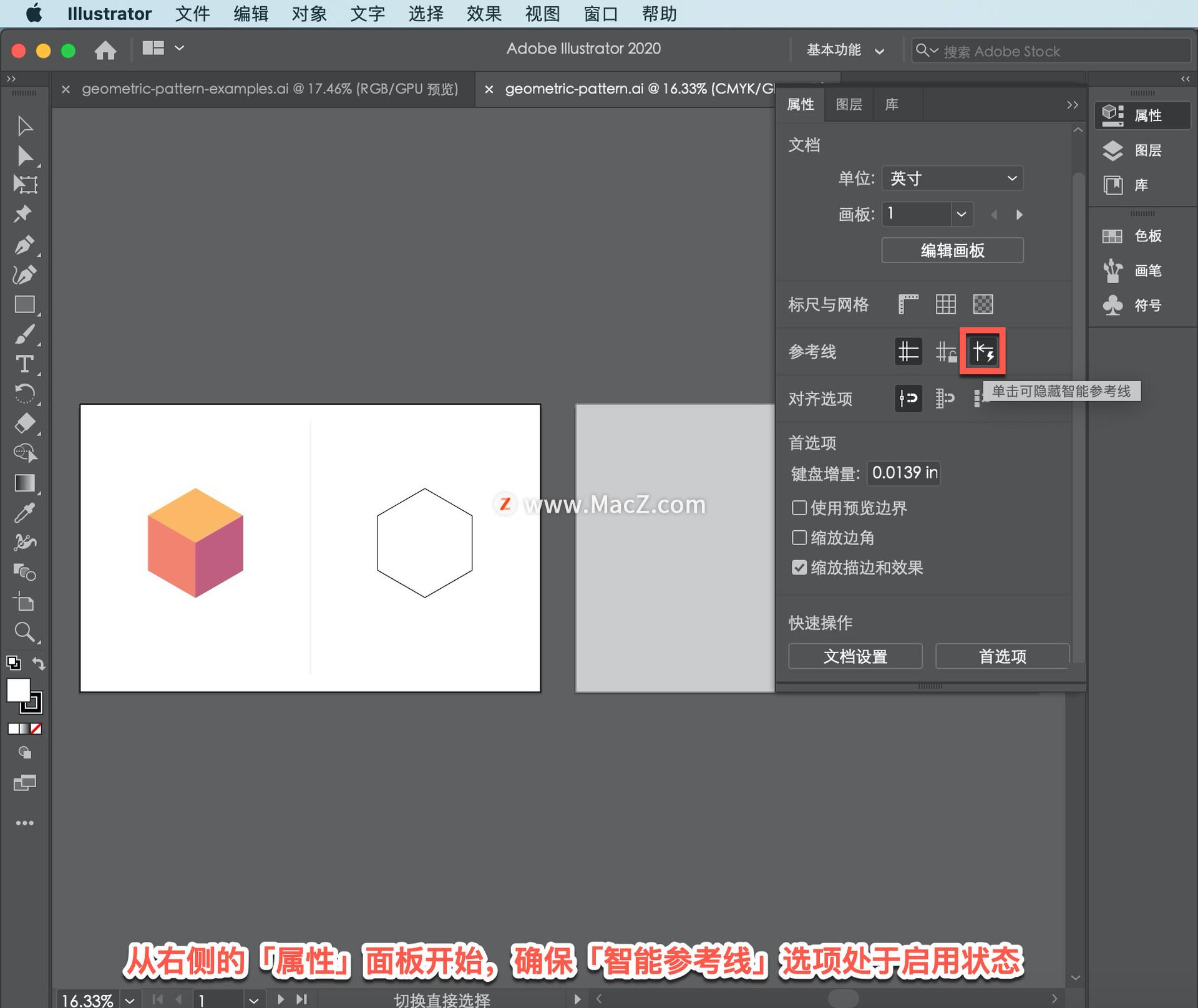
从右侧的「属性」面板开始,确保「智能参考线」选项处于启用状态,以便在绘制时更容易将线捕捉到一起。

使用「钢笔工具」和「分割对象」命令,将这个多边形形状分割成三个偶数部分,这样就可以将颜色应用于每个选定的形状。
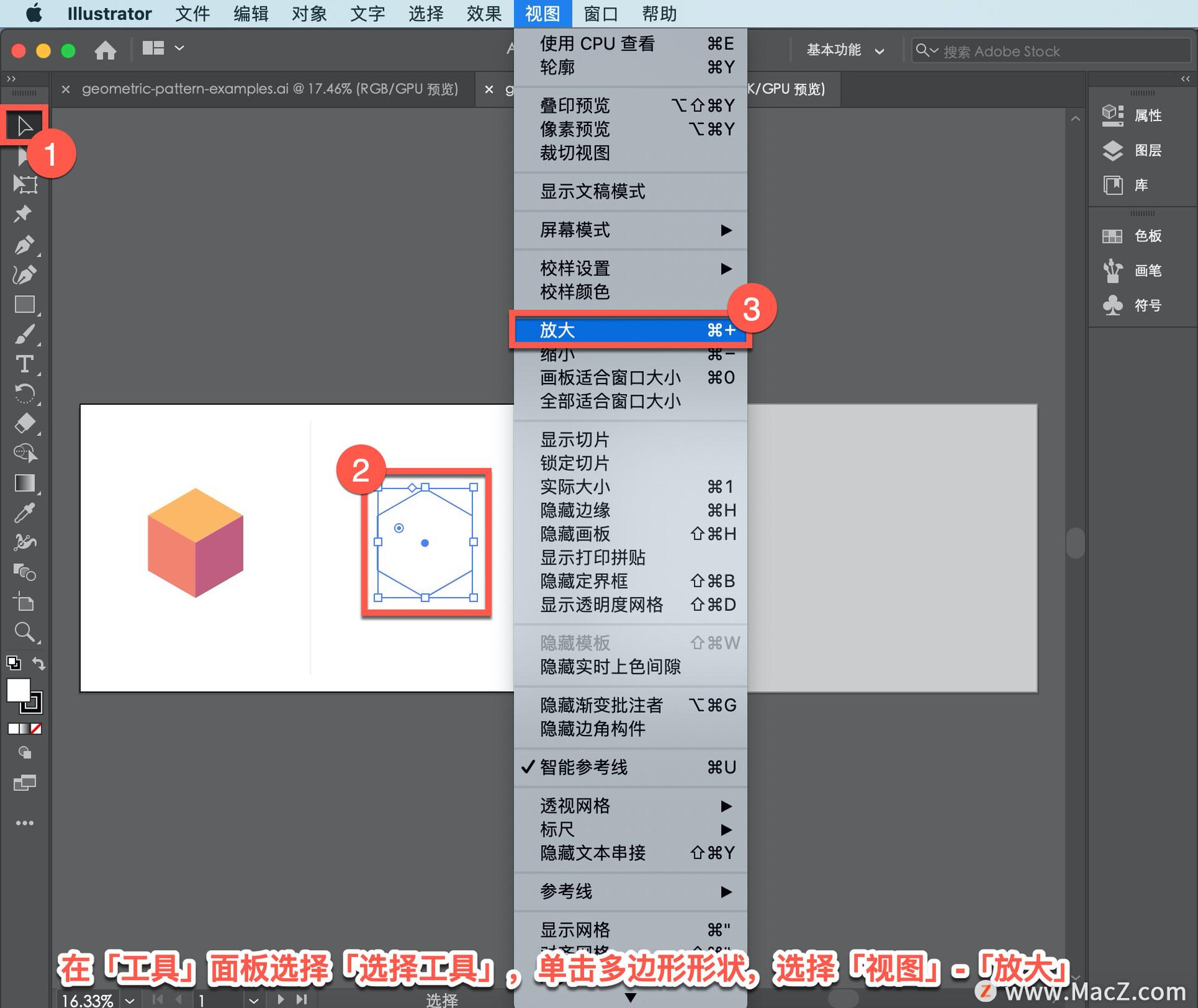
首先放大多边形,在「工具」面板选择「选择工具」,单击多边形形状,选择「视图」-「放大」,或者使用快捷键 Command+,放大图形。

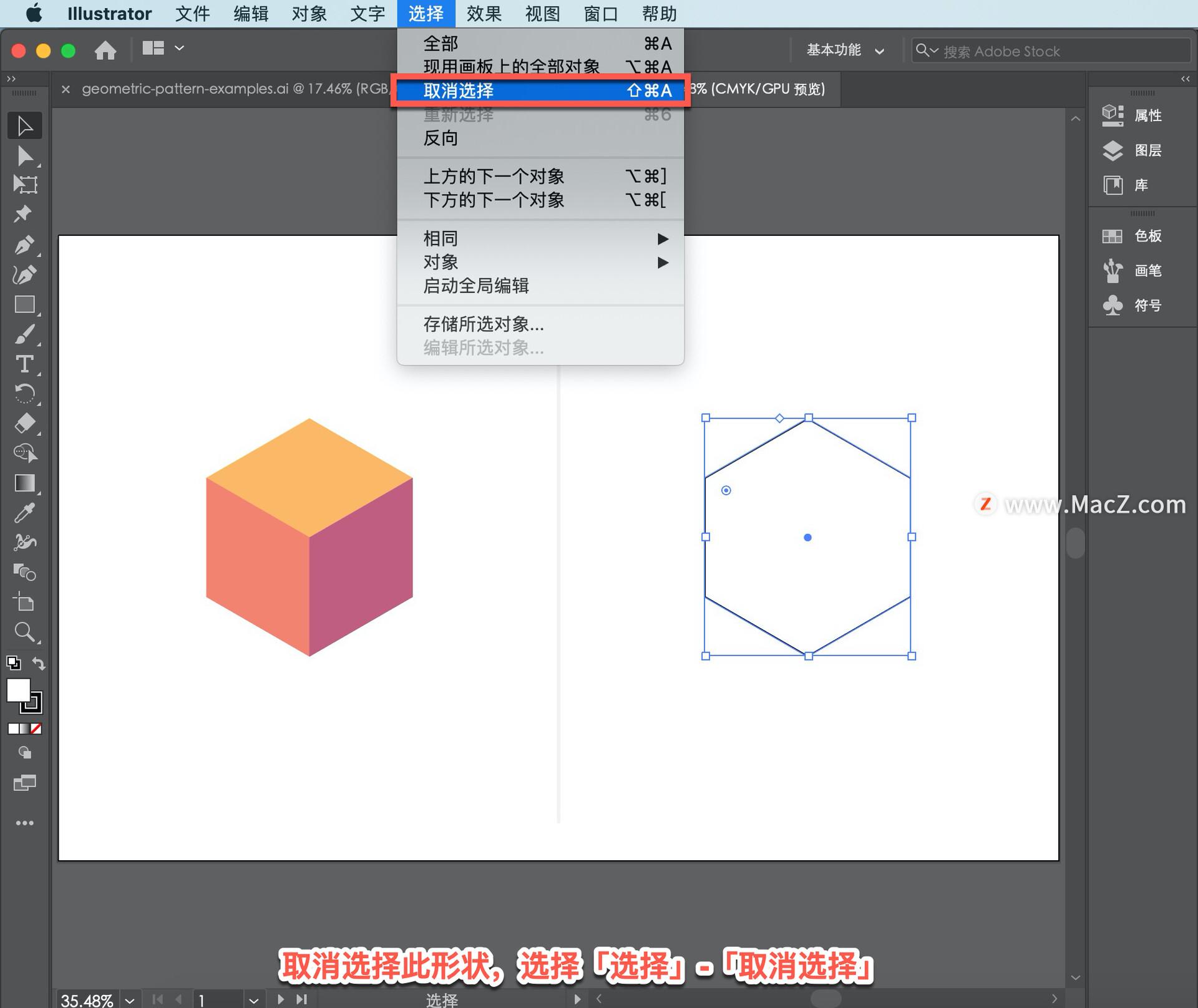
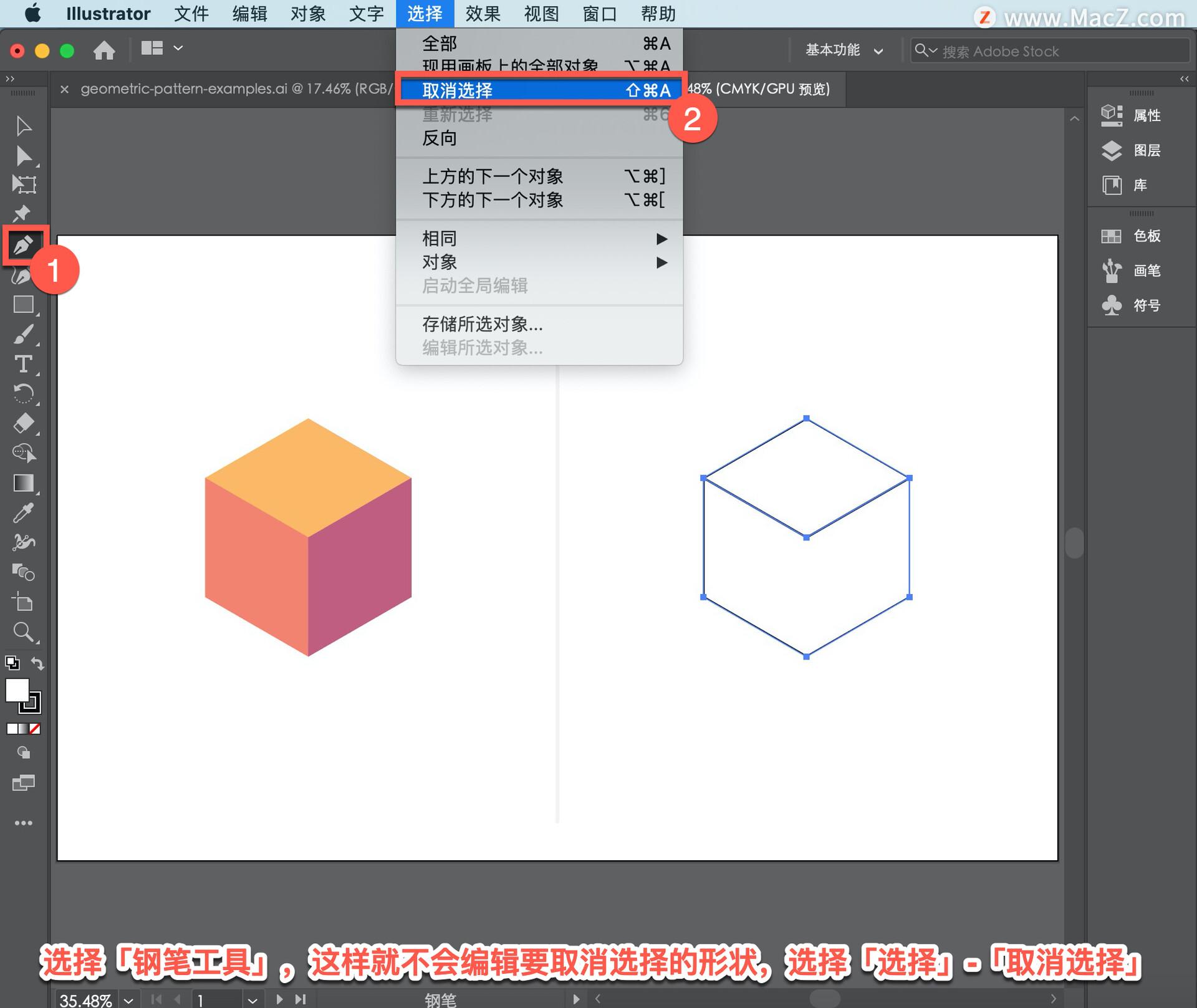
取消选择此形状,选择「选择」-「取消选择」。

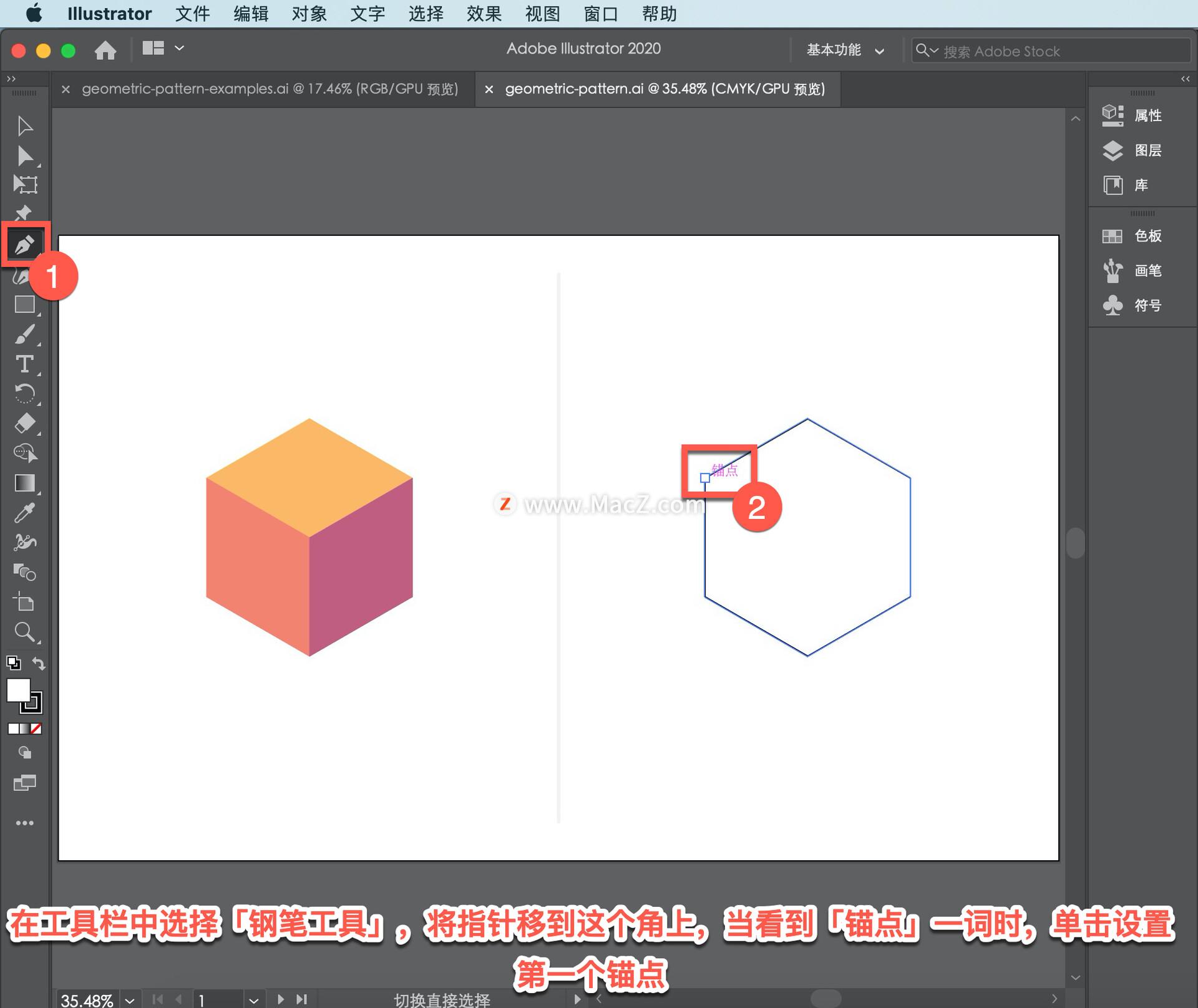
现在用「钢笔工具」画一条直线,这将是内部的一部分。在工具栏中选择「钢笔工具」,将指针移到这个角上,当看到「锚点」一词时,单击以设置第一个锚点。

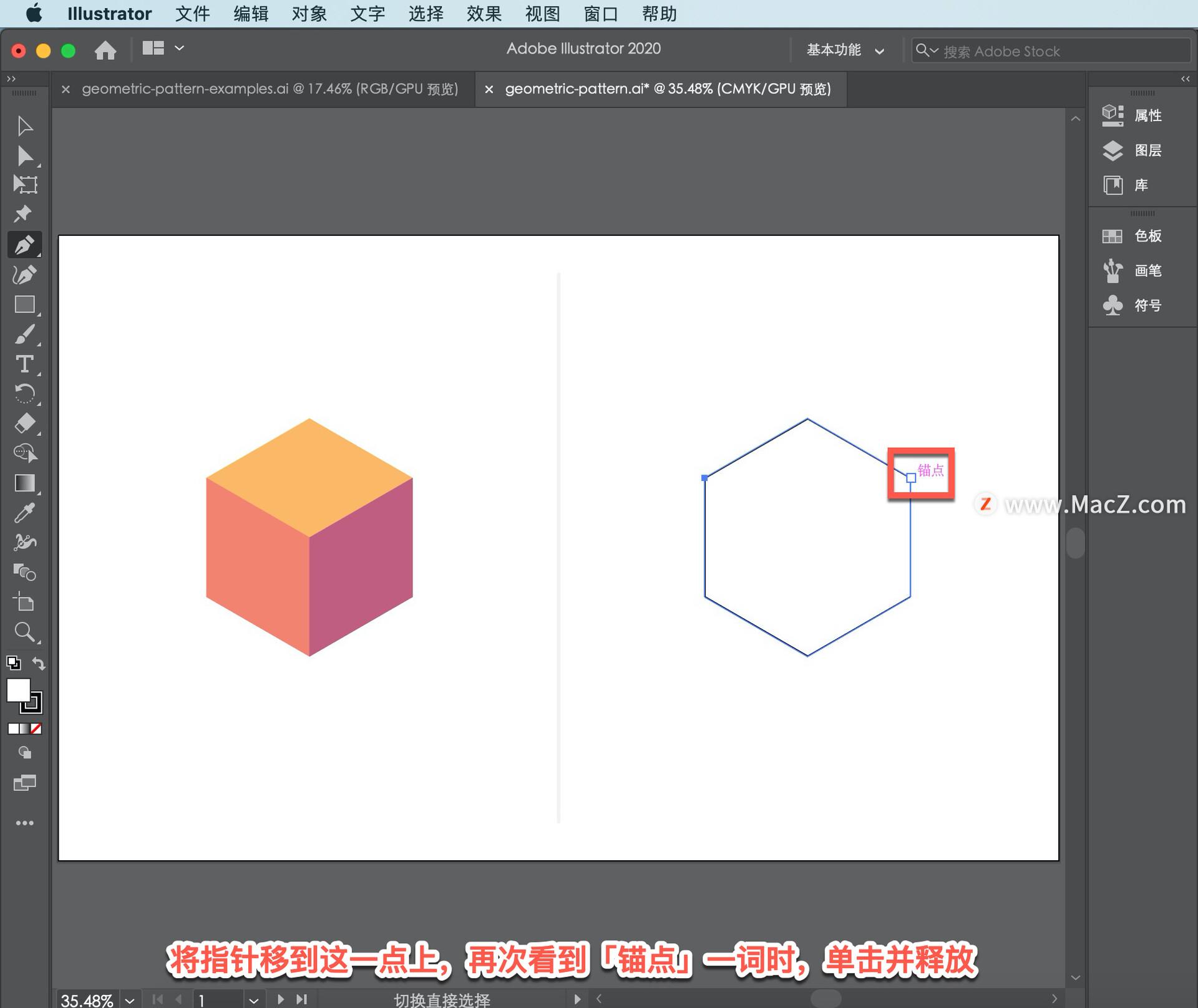
看到「锚点」一词意味着新行上的点将捕捉到此形状上的点。将指针移到这一点上,再次看到「锚点」一词时,单击并释放。

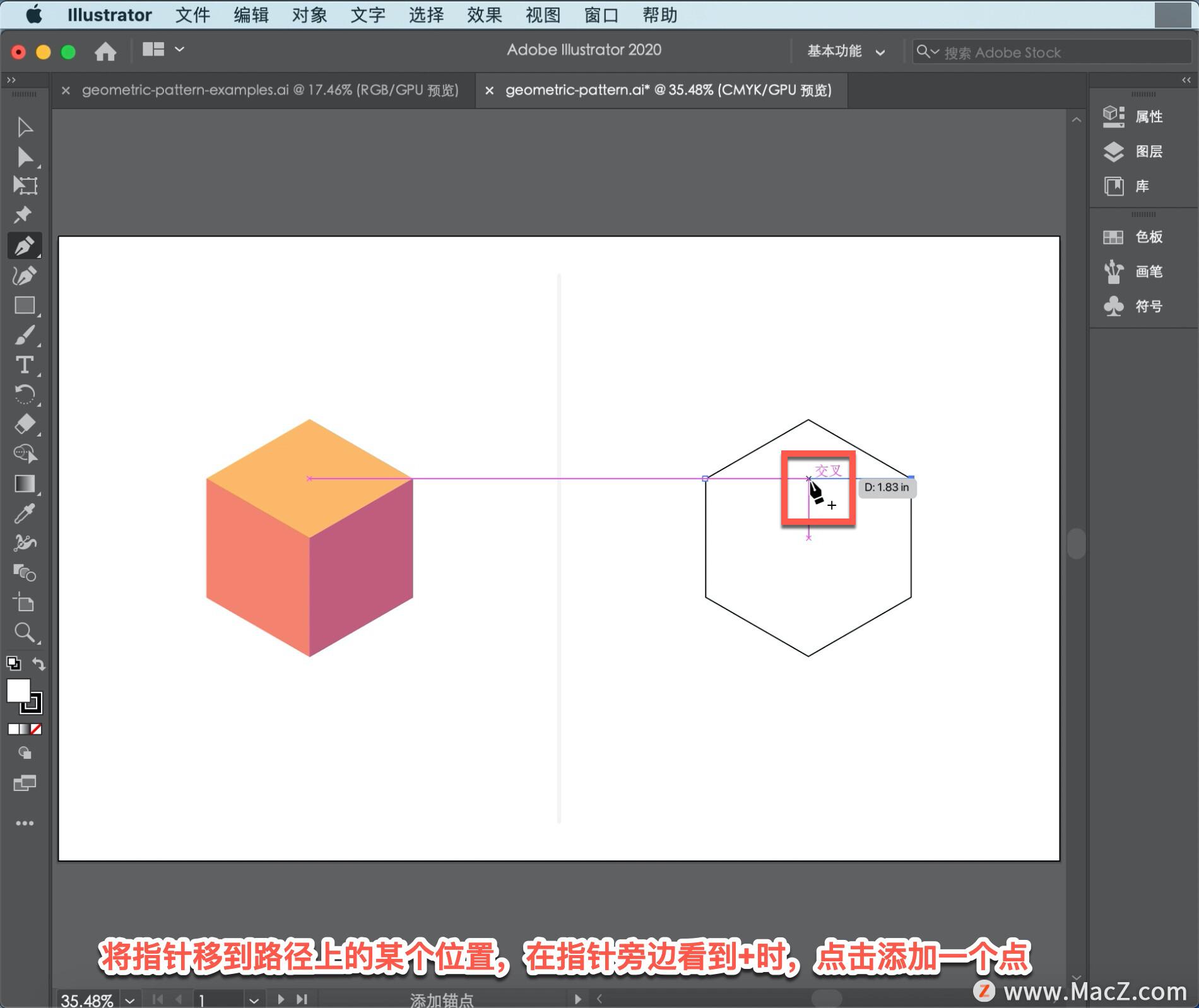
现在可以在直线上加上一个新的点,这样就可以在中间弯曲它,你可以把你看到的形状的一部分。将指针移到路径上的某个位置,在指针旁边看到+时,点击添加一个点。

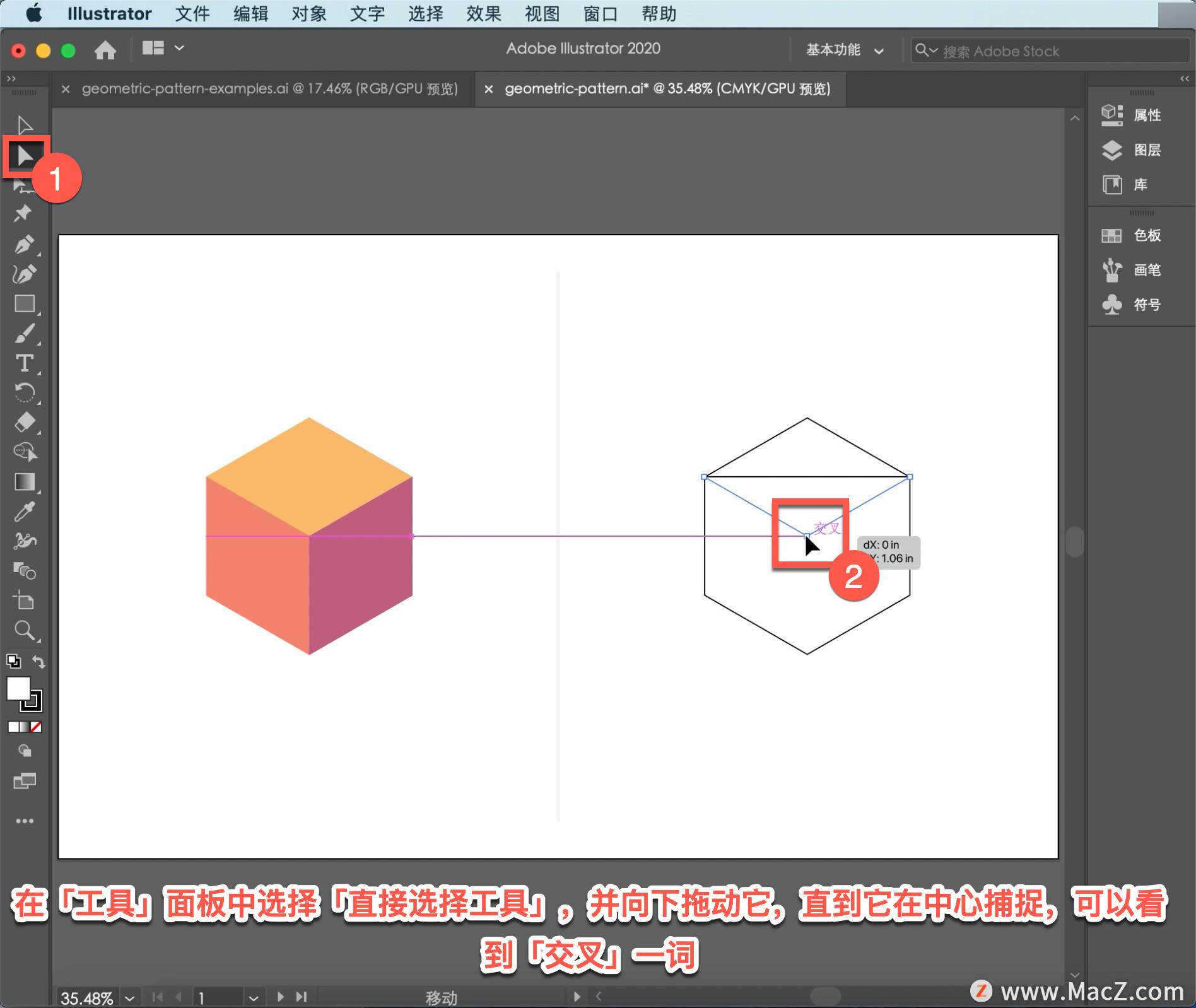
现在向下拖动该点,在「工具」面板中选择「直接选择工具」,并向下拖动它,直到它在中心捕捉,可以看到「交叉」一词。

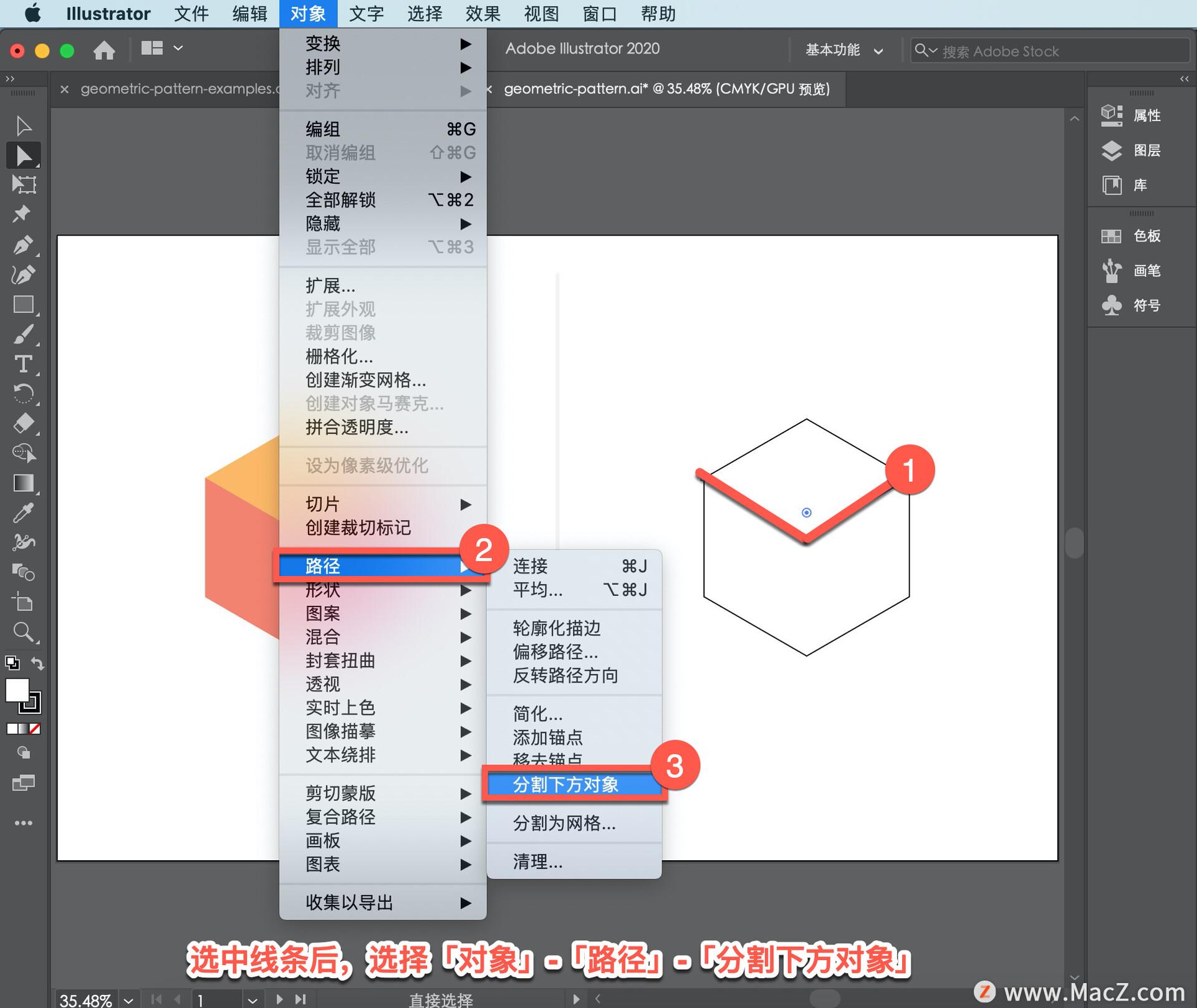
现在需要能够向形状的不同部分添加不同的颜色填充,但现在这个是形状顶部的一条线。用这条线把较大的形状一分为二。选中线条后,选择「对象」-「路径」-「分割下方对象」。现在可以给两个不同的形状上色。

最后一步是在这里画一条线,可以把这个形状分成两个不同的形状。

选择「钢笔工具」,这样就不会编辑要取消选择的形状,选择「选择」-「取消选择」。

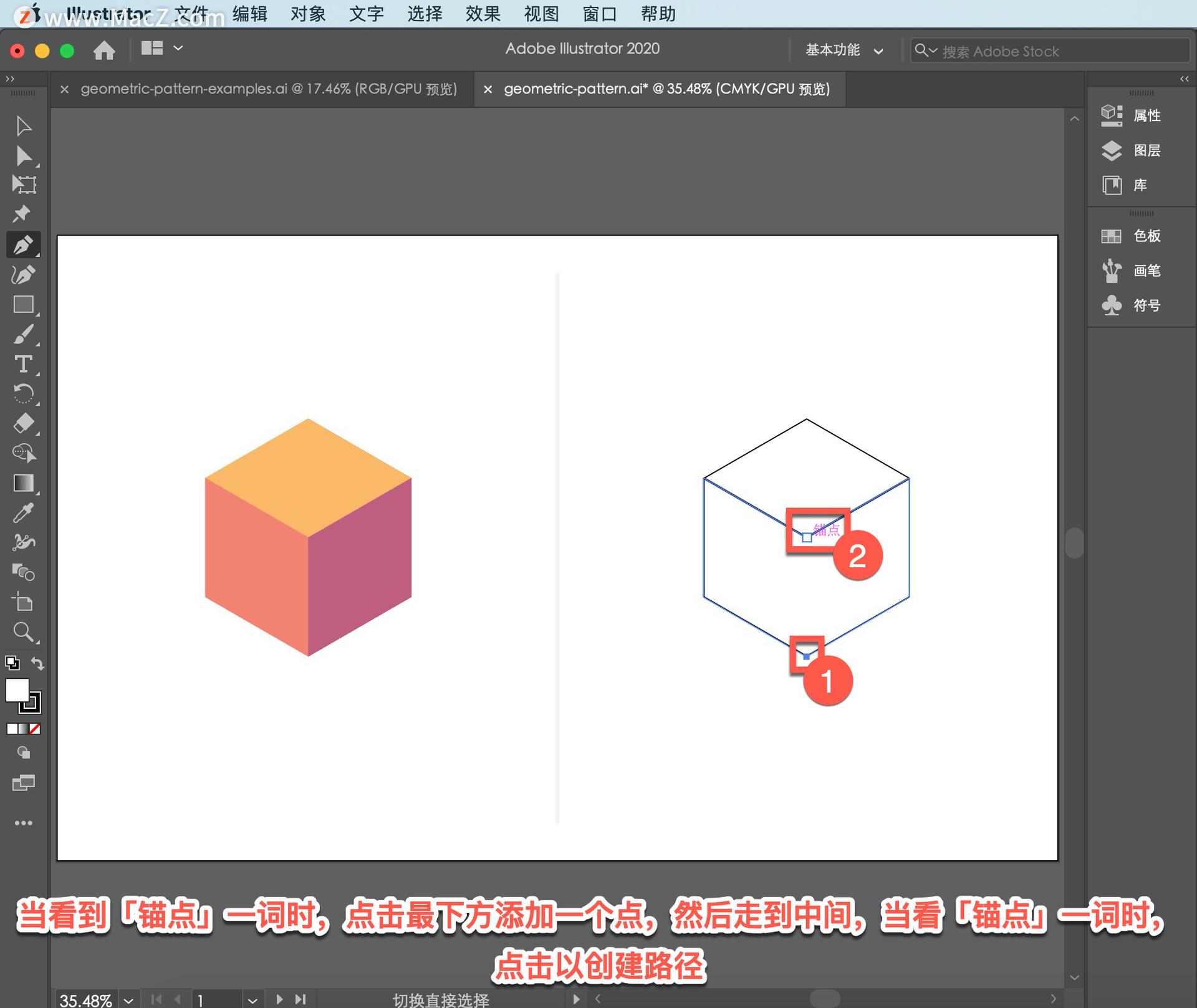
当看到「锚点」一词时,点击最下方添加一个点,然后走到中间,当看「锚点」一词时,点击以创建路径。

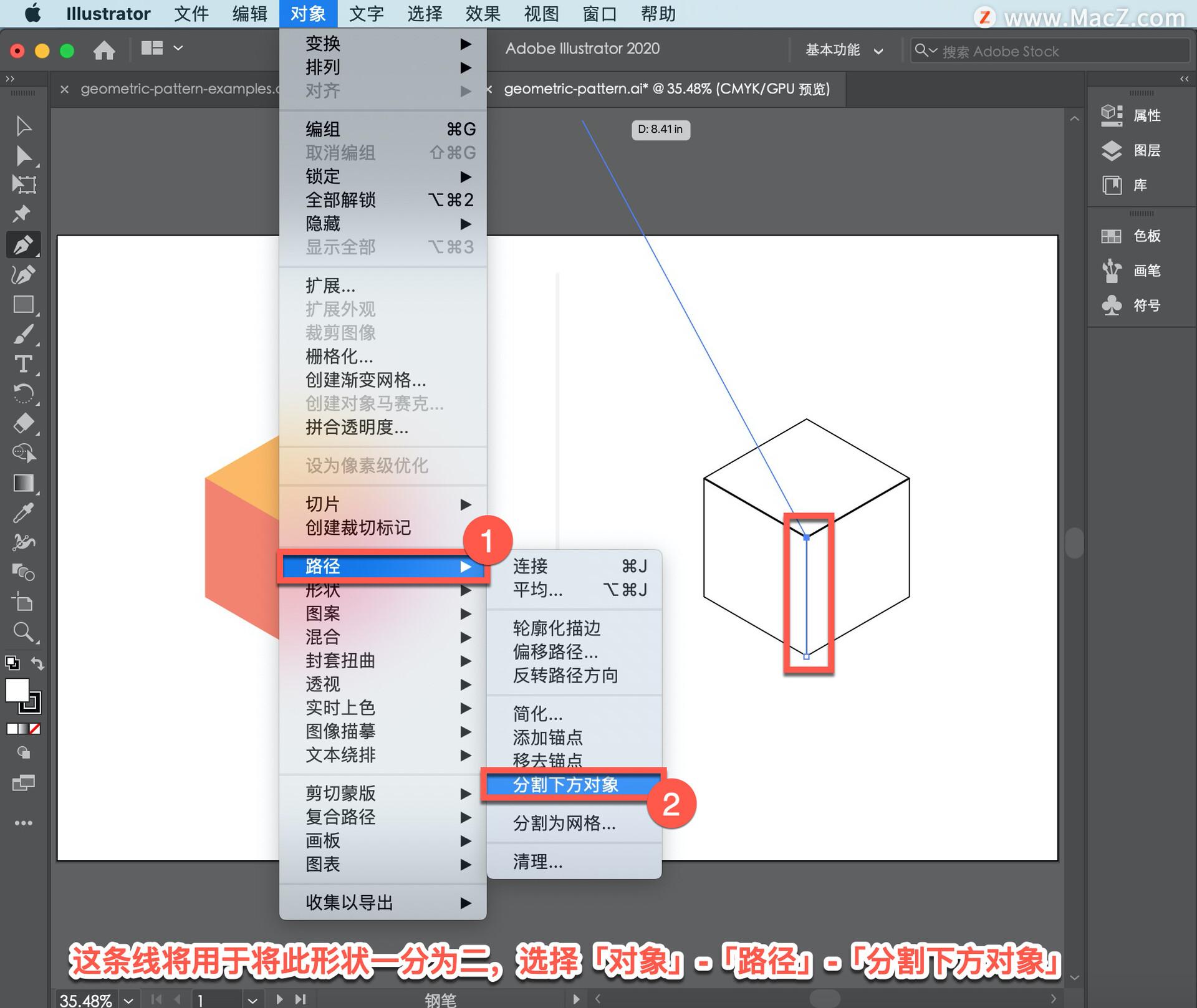
这条线将用于将此形状一分为二,选择「对象」-「路径」-「分割下方对象」。

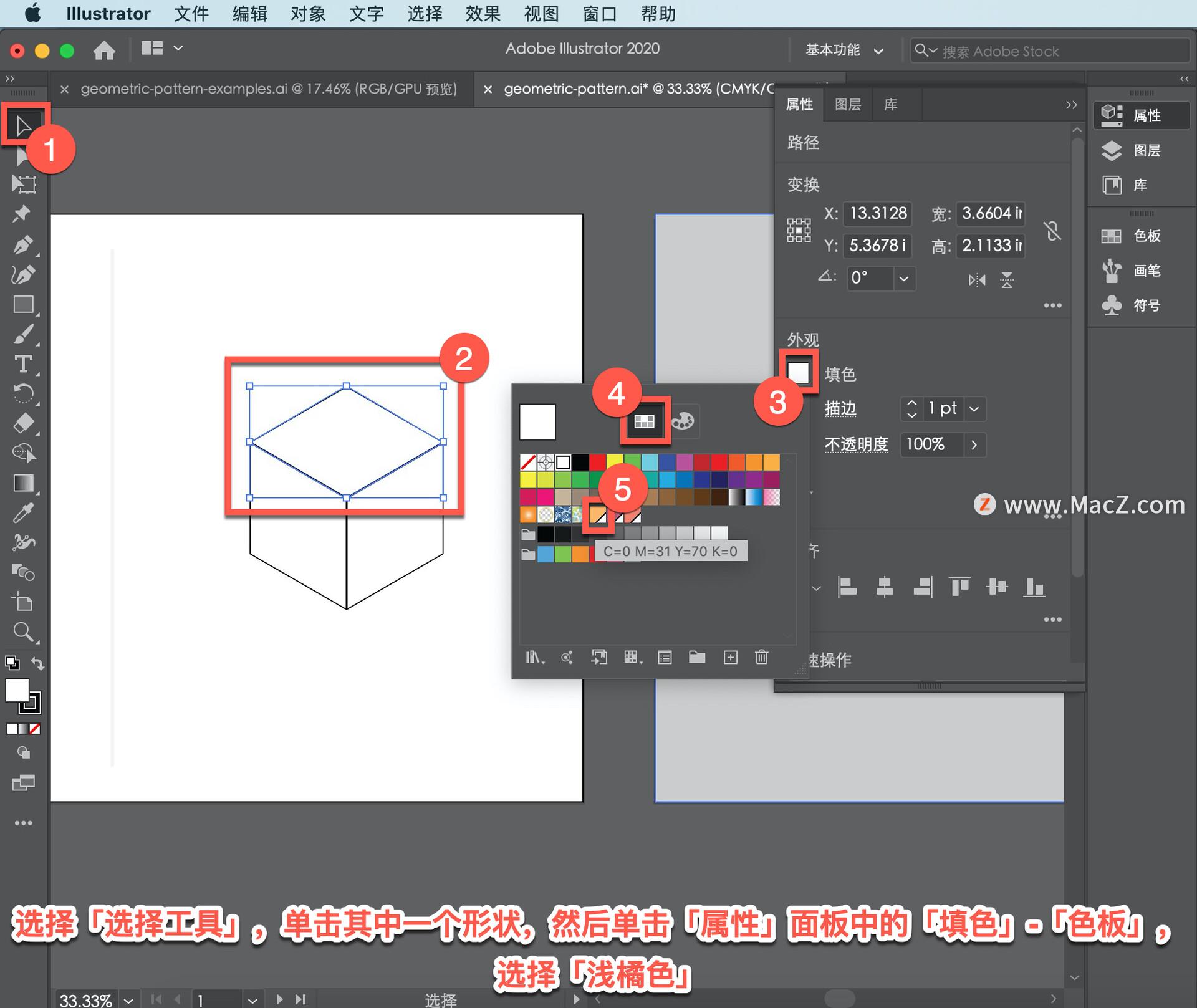
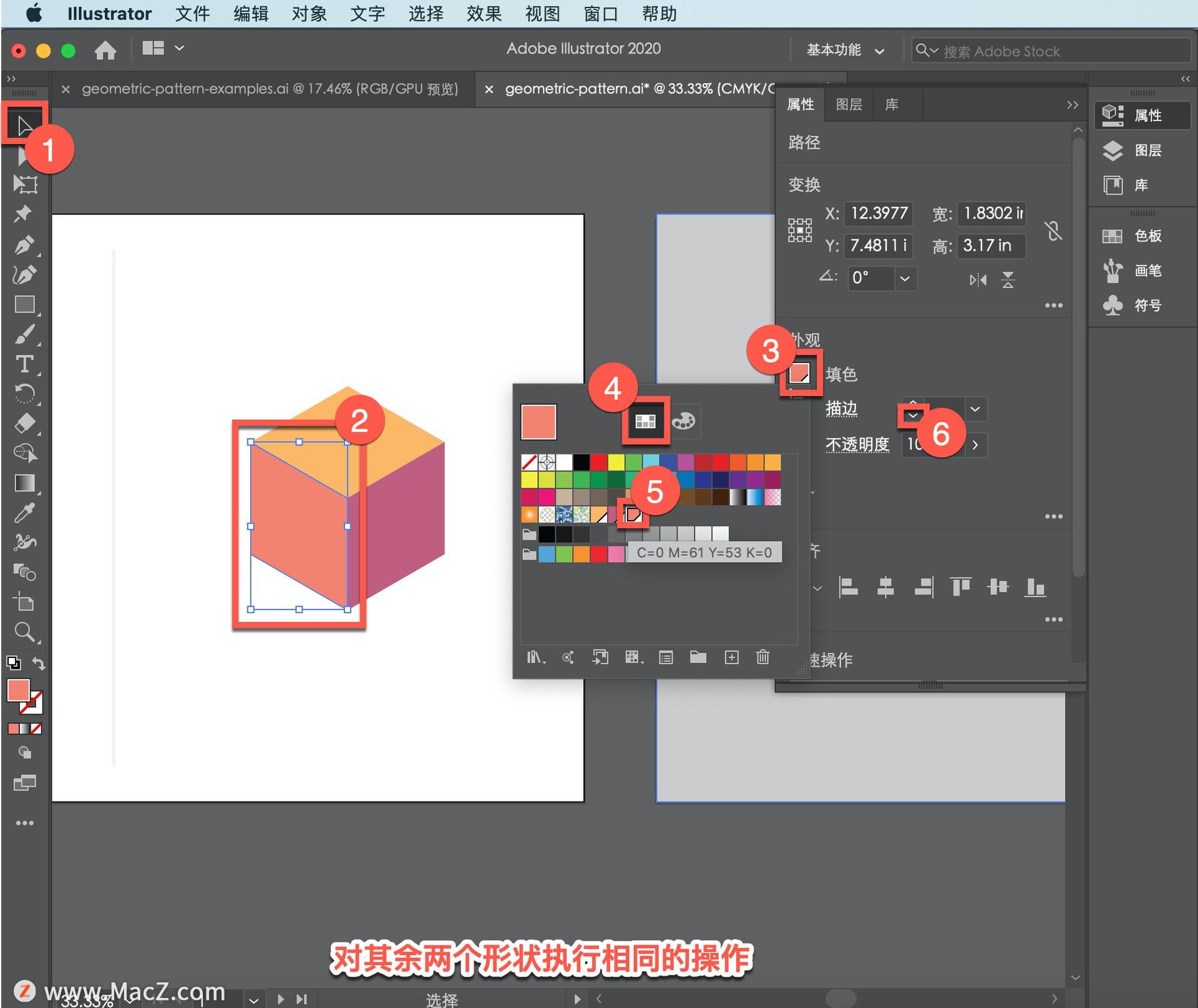
现在有三种不同的形状,要更改每个形状的颜色,选择「选择工具」,单击其中一个形状,然后单击「属性」面板中的「填色」-「色板」,选择「浅橘色」。

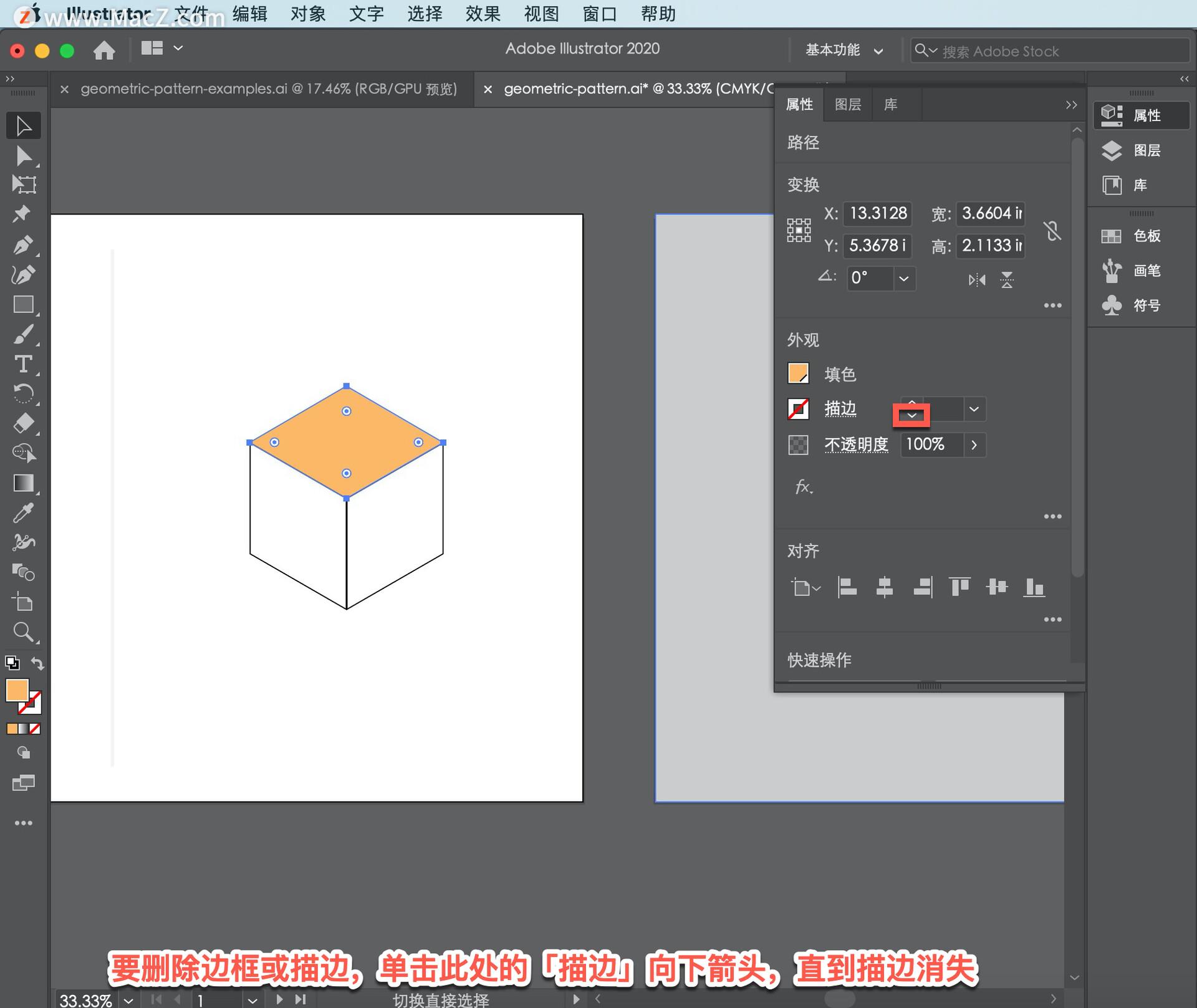
要删除边框或描边,单击此处的「描边」向下箭头,直到描边消失。

对其余两个形状执行相同的操作,制作好作品后,就可以用它制作图案了。

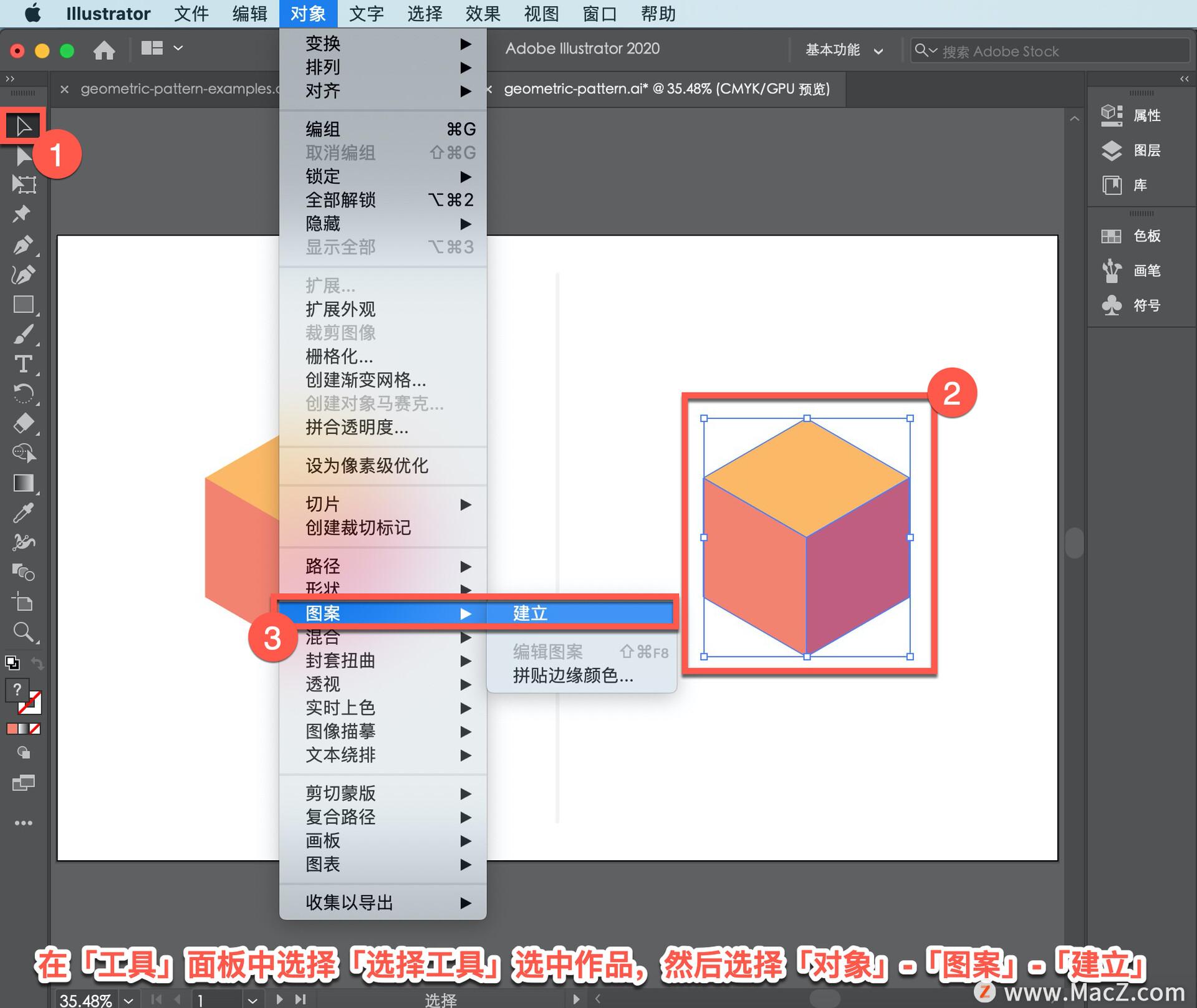
首先需要选择作品,在「工具」面板中选择「选择工具」选中作品,然后选择「对象」-「图案」-「建立」。

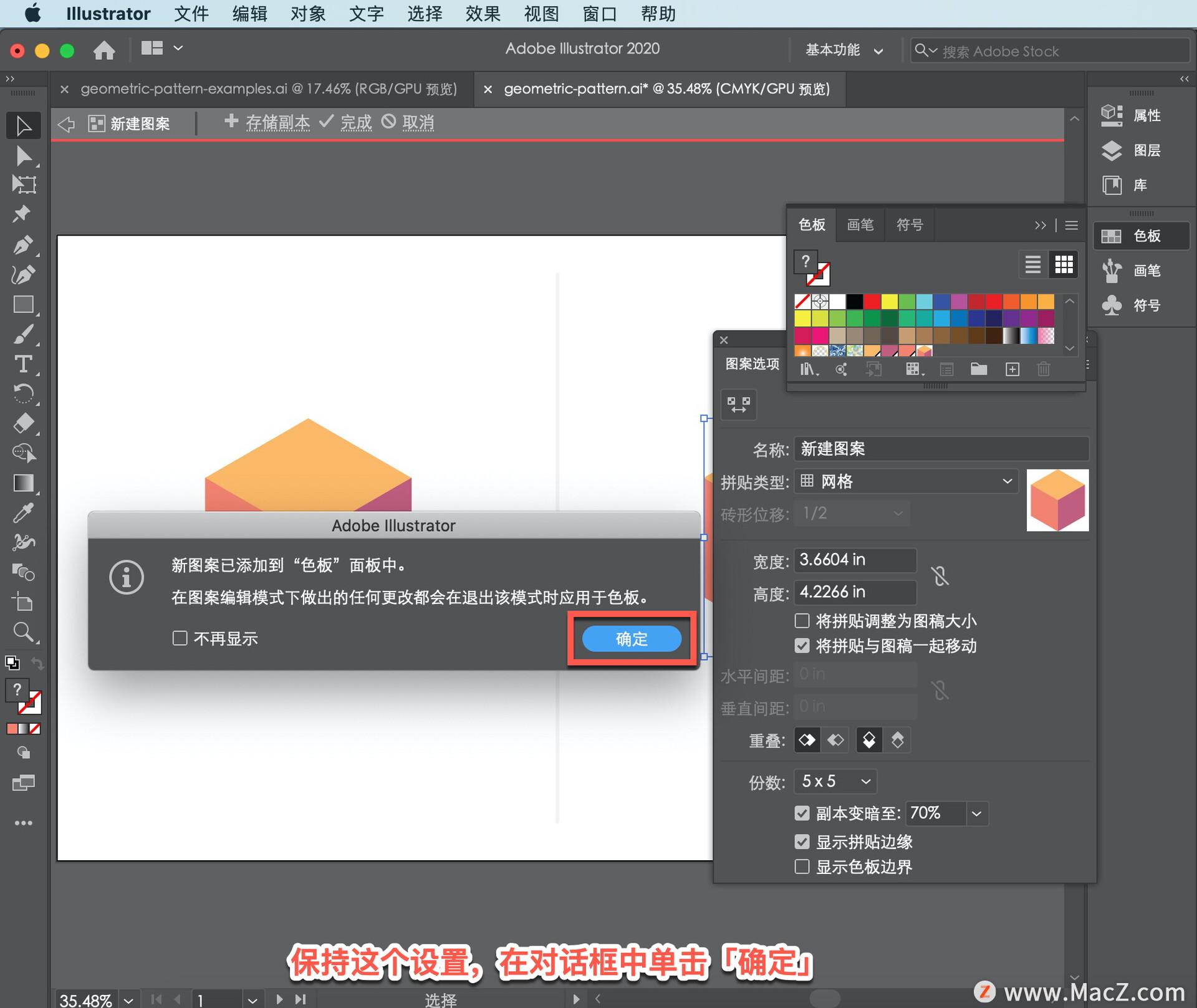
现在可以在这里看到图案编辑模式。可以看到图案的预览,仍然可以编辑作品,可以在这里显示的面板中更改图案选项。保持这个设置,在对话框中单击「确定」。

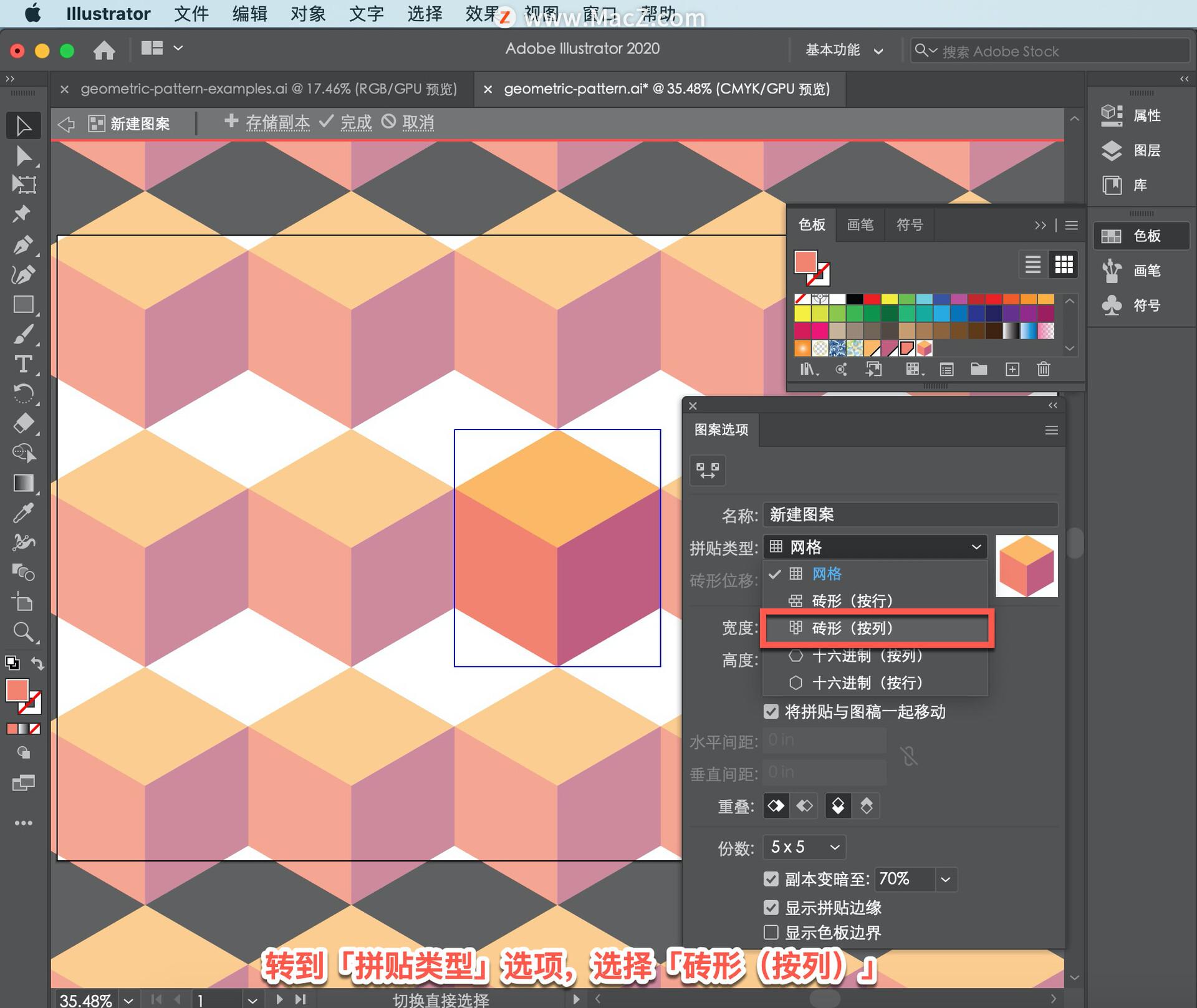
在这里看到的盒子被称为图案砖,盒子里的所有东西都是重复的图案。要更改图案的一些选项,转到「拼贴类型」选项,选择「砖形(按列)」。

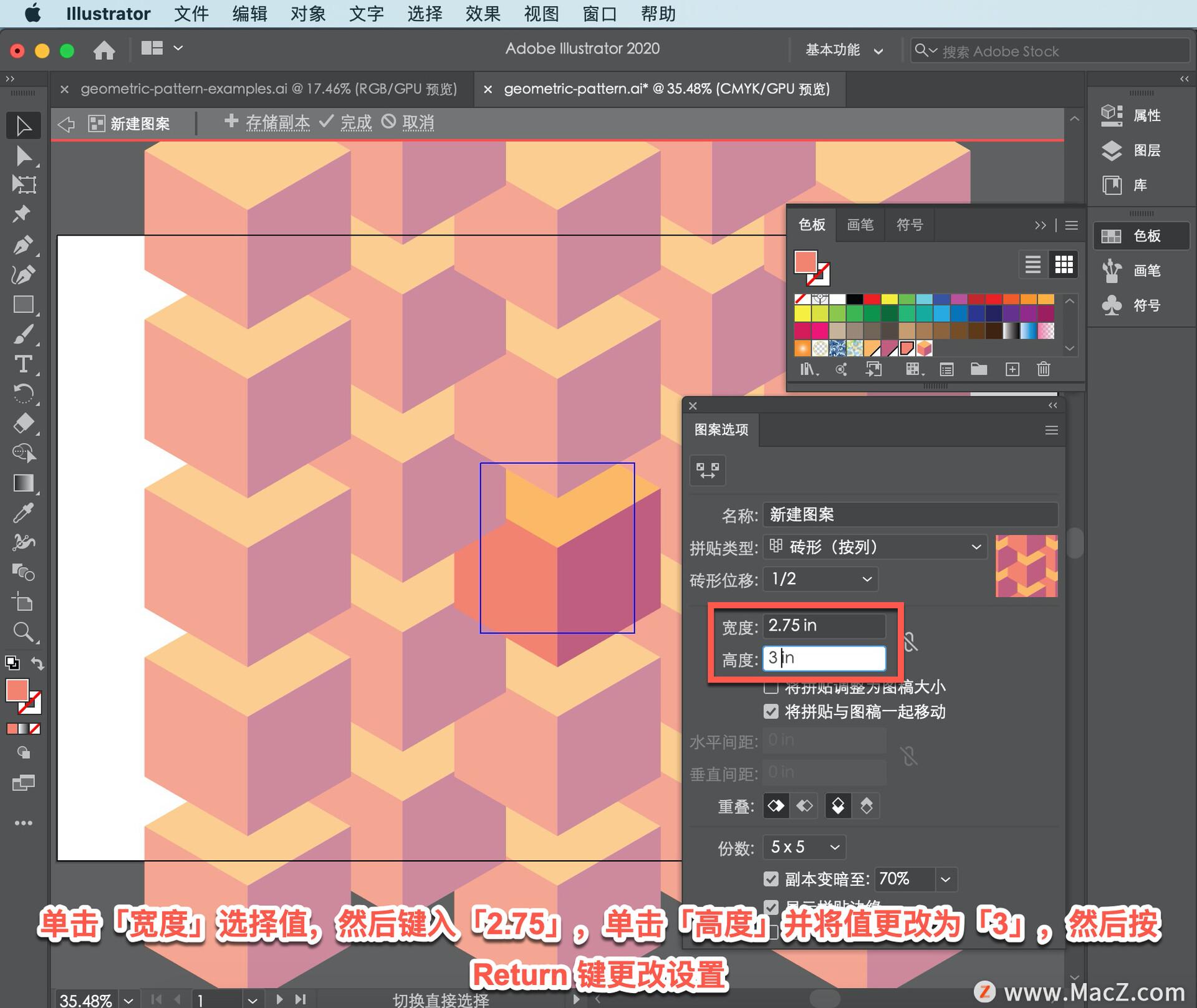
现在要使立方体更靠近,单击「宽度」选择值,然后键入「2.75」,这会更改图案平铺的总宽度。单击「高度」并将值更改为「3」,然后按 Return 键更改设置。

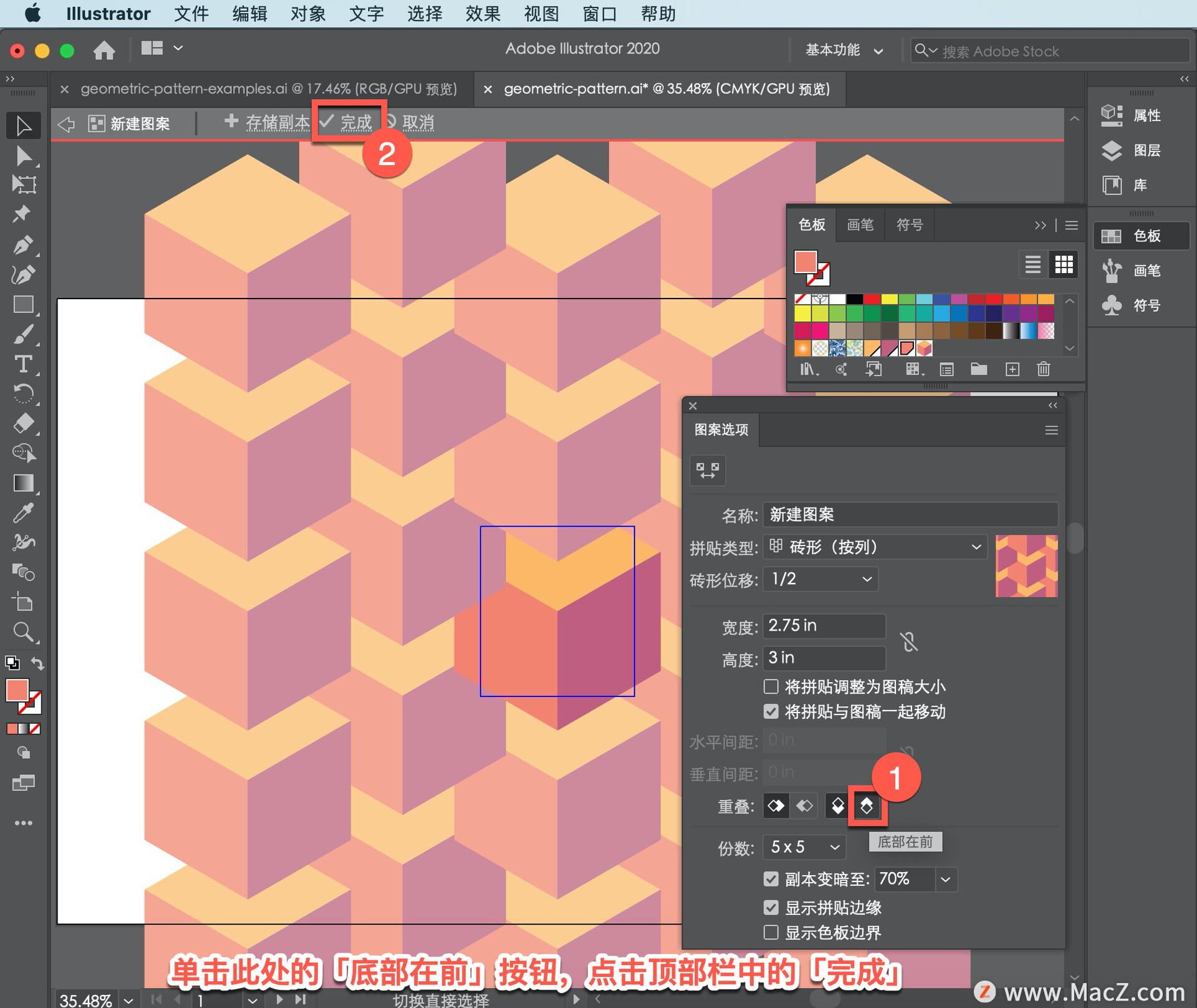
现在更改立方体重复时彼此重叠的方式,单击此处的「底部在前」按钮,点击顶部栏中的「完成」,图案现在保存为可以应用的样例。

若要查看所有内容,选择「视图」-「全部适合窗口大小」。

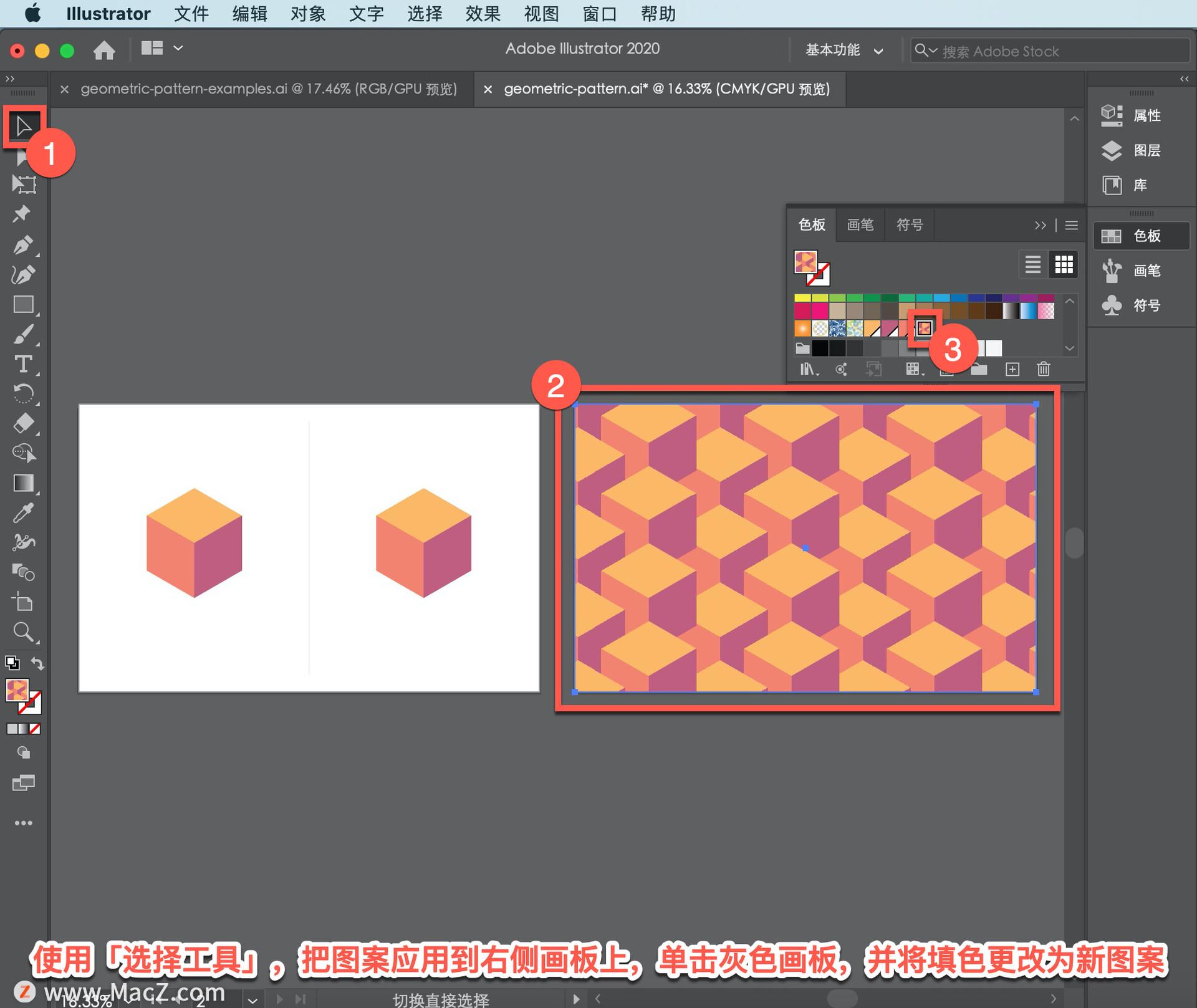
使用「选择工具」,把图案应用到右侧画板上,单击灰色画板,并将填色更改为新图案。

可以试着改变这些形状的颜色,或者从中创造一种新的图案,构建自己的定制模式库。
以上就是在 Illustrator 中创建几何图案的方法。
软件下载地址:Illustrator 2020 for Mac(ai 2020 直装版)
https://www.macz.com/mac/5120.html?id=NzY4OTYwJl8mMjcuMTg2LjEwLjc4
windows软件激活地址:Adobe Illustrator2022(AI 2022)
https://soft.macxf.com/soft/1246.html?id=MjkzODQ%3D